WooCommerce Sold Out Badge Documentation
WooCommerce Sold Out Badge

Create Sold Out Badge for your WooCommerce Store
Backed Configure Sold Out Badge
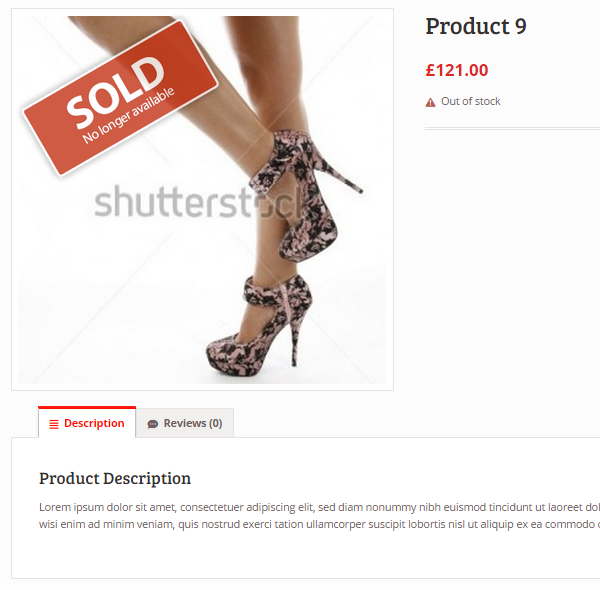
Display options for Single Product
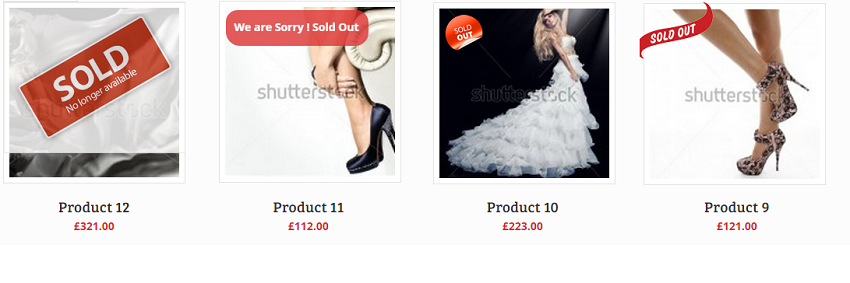
Display options for Catalog View
Custom Text Badge
Text Custom Color
Background Custom Color
Preset Badge Images
Custom Badge Image
Live Preview
Color Picker
Easy Positioning – via Drag and Drop
Easy Full control via manual input for:
Position , Padding , Radius ,Opacity .
Buy it from Codecanyon View Plugin Demo
Downloading the plugin
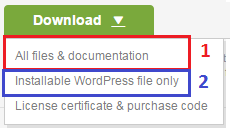
In the package downloaded from codecanyon the main zip file contains the plugin in zip file and the documentation folder NR 1 .Extract the zip plugin file and upload it in your wordpress site .
Or use the Installable WordPress file only which is the plugin file NR 2 .

Installing via WordPress admin.
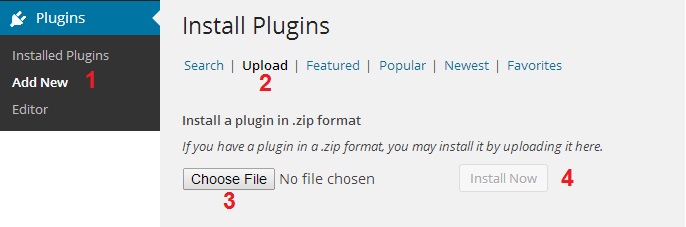
After you have purchased the plugin go to wordpress administration area then on PLUGINS , ADD NEW , UPLOAD and browse to the zip file you downloaded and click INSTALL

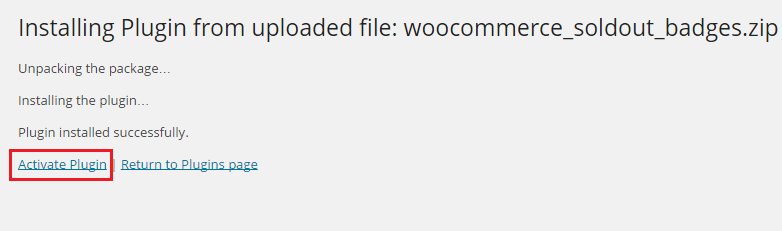
Activate ‘WooCommerce Sold Out Badges’ through the ‘Plugins’ menu in WordPress


Once installed go to the administration area and click on WC Sold Out Badges :
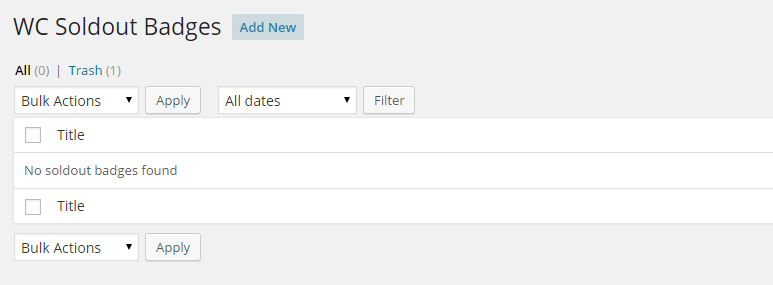
Creating Sold Out Badge
Create New Sold Out Badge

Add a Title to recognise it for the future use .

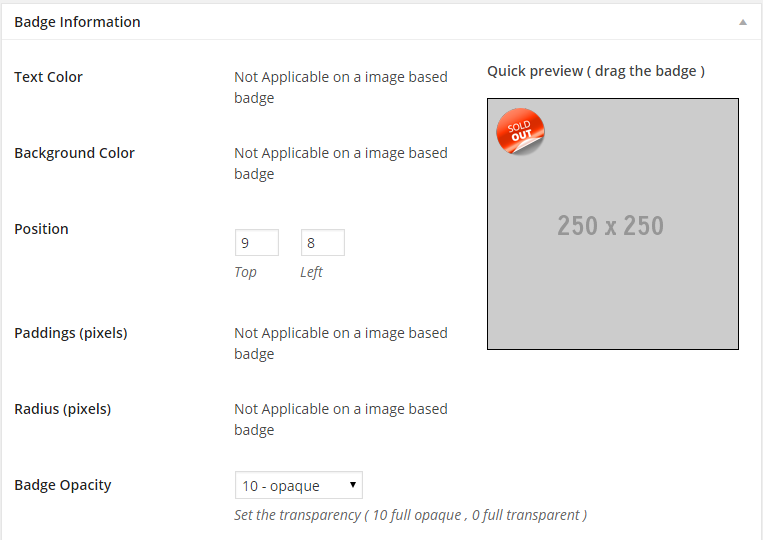
POSITION : the position of the badge. you can also set the position by dragging the badge on the “quick preview” .

On the right we see the “Quick preview” that shows in real time the changes done . You can easily place the badge by dragging it with the mouse
Important
The badge it is using position absolute , and for all the themes which are in responsive design it is recommended the position Top Left , so the badge will be responsive together with the product image . In case that the product image dimensions doesn’t not change in responsive design , the badge can be positioned where ever you desire.
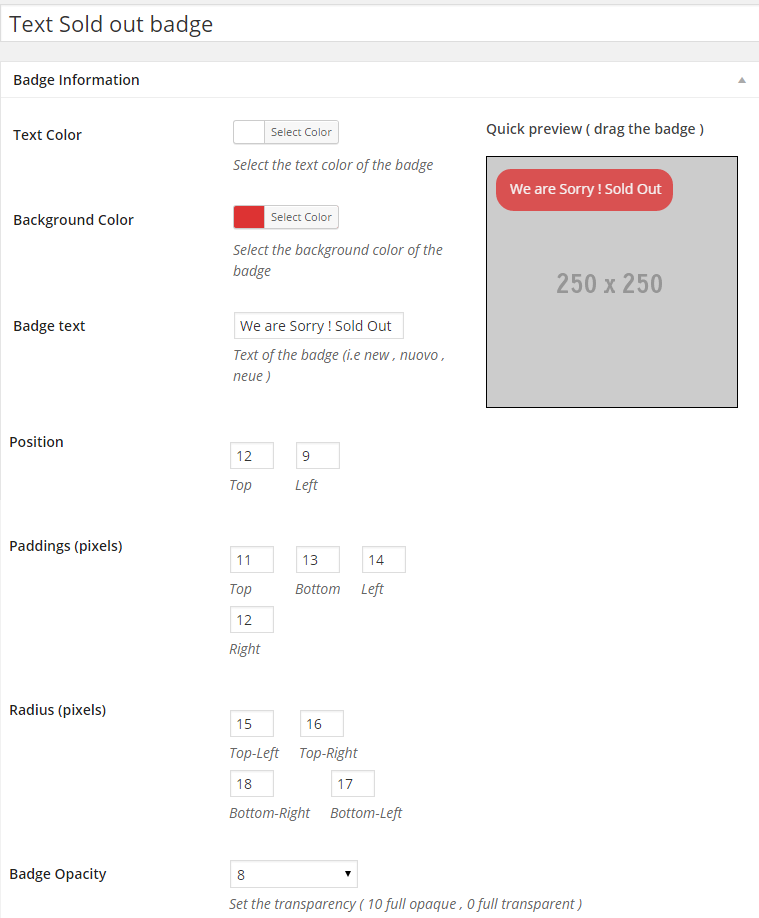
Create the Text Sold Out Badge:
TEXT COLOR : you can select the text color of the badge via a color picker
BACKGROUND COLOR : you can select the background color of the badge via a color picker
BADGE TEXT : you can set the text to be displayed on the badge
POSITION : the position of the badge. you can also set the position by dragging the badge on the “quick preview”
PADDING : the padding of the badge
RADIUS : if you like to have rounded corners set the values here
BADGE OPACITY : set the opacity of the badge , 0 is full transparent ( the badge will not be visible ) , 1 is fully visible

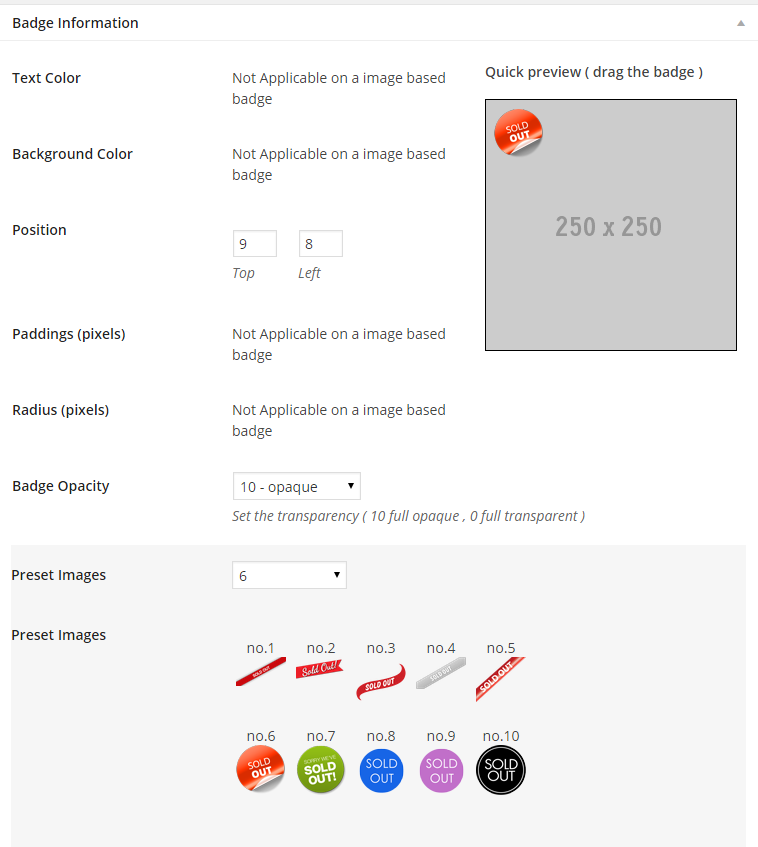
Creating Sold Out Preset Image Badge
You can create Badge using the present Preset images or with a custom image which you can upload and use as Sold Out Badge

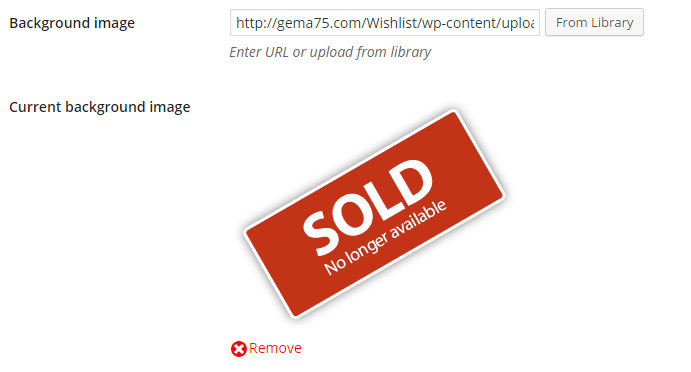
Creating Custom Sold Out Image Badge
You can create Sold Out Badge using the your custom images which you can upload and use as Badge .

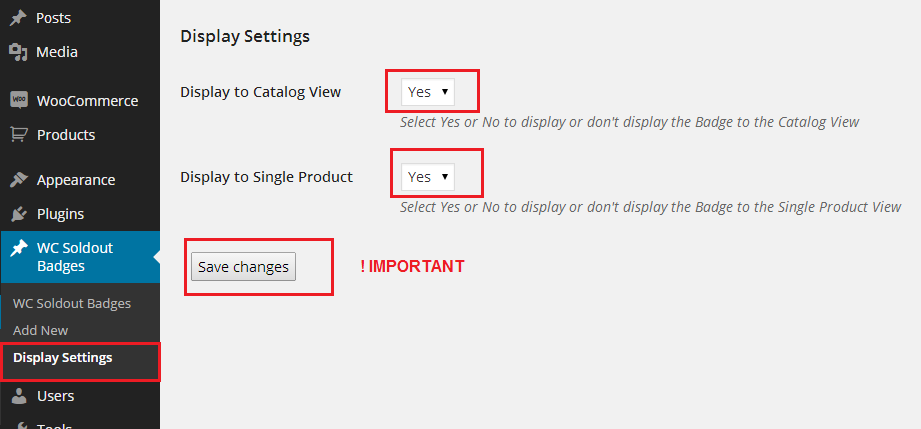
Display Settings Sold Out Badge
Define where to display the sold out badge – Selecting “Yes” or “No” to display the badge to catalog view and/or single product view
Important: After the fist installation of the plugin , you need to check first the Display Settings and Save.

FrontPage View
Catalog view – Sold Out Badge Activated

Single product view – Sold Out Badge Activated

Information Sold Out Badge Rules
Exist just a simple Rule , it get displayed only one sold out badge the last new created for all the Sold out products of your store .
Important – For the Responsive Themes
The badge it is using position absolute , and in case that will be selected to display it in Catalog view and also in single product view it is recommended the position “Top Left” , so the badge will be responsive together with the product image . In case that the product image have the same dimensions in catalog and single product view , the badge can be positioned where ever you desire.
Customers Question: Why I don’t See the Sold Out Badge
Be Sure that you have Saved to the Display Settings choosing Yes for both options .
Be Sure that you have Products in Sold out / Out of stock
Be sure that you have cleaned the cache (website cache , server cache , browser cache).
Special Cases Sold Out Badge
In same Rare Cases the Sold Out Badge doesn’t Appear to a website .
This happen because the theme used have custom woocommerce files templates .
In those files the original hooks of the woocommerce plugin are not used .
As the Sold Out Badge Plugin it is using few of those hooks which in your theme woo theme files may be it is missing .
Exist a way to fix it by adding a shortcode to the woo theme files .
The shortcode to be added it is the below :
<?php gema75_show_product_loop_new_soldout_badge (); ?>
You Need to identify the file which display the products and add this line before the title code .
Usually the file for the catalog view it is located to your theme folder in the woocommerce /content-product.php
and for the single product view the file is woocommerce /content-single-product.php .
In same cases the theme developers use even other files depending on how they code the theme .
Update the Sold Out Badge Plugin
Check to be notified if new releases of the plugin will be published on the Codecanyon.
Update the Badge plugin to the last version downloaded from http://codecanyon.net/item/woocommerce-sold-out-badge/8843732 code using the ftp client and replacing the files in the plugin folder.
Support Sold Out Badge Plugin
Please read carefully the Plugin Documentation before asking Support !Thank You
Free Support for my items includes:
* Responding to questions or problems regarding the item and its features
* Fixing bugs and reported issues
* Providing updates to ensure compatibility with new software versions
Free Support does not include:
* Customization and installation services
* Support for third party software and plug-ins
* Support for third party Themes
If your theme is designed with missing default WooCommerce hooks , or those hooks are added to a different position , i will help you sure but the support will not be included to the Free support .
You can choose to hire me to support You :
Using my Codeable Profile Link – present in the sidebar , opening a task with the value of 20$ .