WooCommerce Products Badge Management Documentation
WooCommerce Products Badge Management

Define a Badge for your WooCommerce Shop/Store:
Single Product, Single Category Product , Multi Categories , All The Store and many other Options.
Buy it from Codecanyon
View Plugin Demo
Select to display the Badge to catalog view , single product view , or both of them :
Possibility to assign the badge to all product types as: single products , variations products , product bundles , subscription products , to any kind of product of Woo-commerce which it is considered as product .
With “WooCommerce Products Badge Management” now you can easy :
Create Unlimited Badge Types
Badge Time Related Option
Single Own Product Badge
Product Category Badge
Assign Badge to One or Multi Product Categories
Badge Management via Backend
Custom Text Badge
Text Custom Color & Background Custom Color – for Text Badge
Color Picker
Preset Badge Images
Custom Badge Image
Easy Positioning – via Drag and Drop
Easy Full control via manual input for Position , Padding , Radius ,Opacity .
Live Preview
WPML Compatible – Create badges in different languages and assign to the categories / products of the respective language
Downloading the plugin
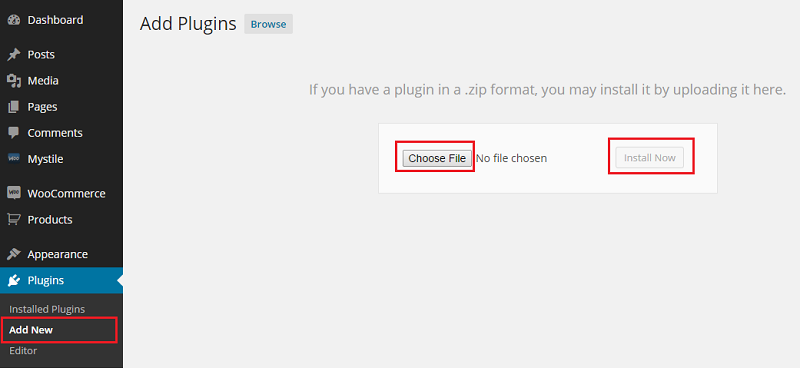
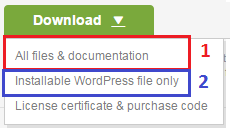
In the package downloaded from codecanyon the main zip file contains the plugin in zip file and the documentation folder NR 1 .Extract the plugin and upload it in your wordpress site .
Or use the Installable WordPress file only which is the plugin file NR 2 .


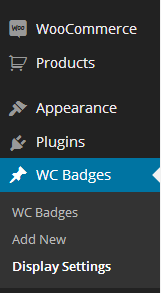
Once installed go to the administration area and click on BADGES :
Creating Badges
Create New Badge

Add a Title to recognise it for the future use .

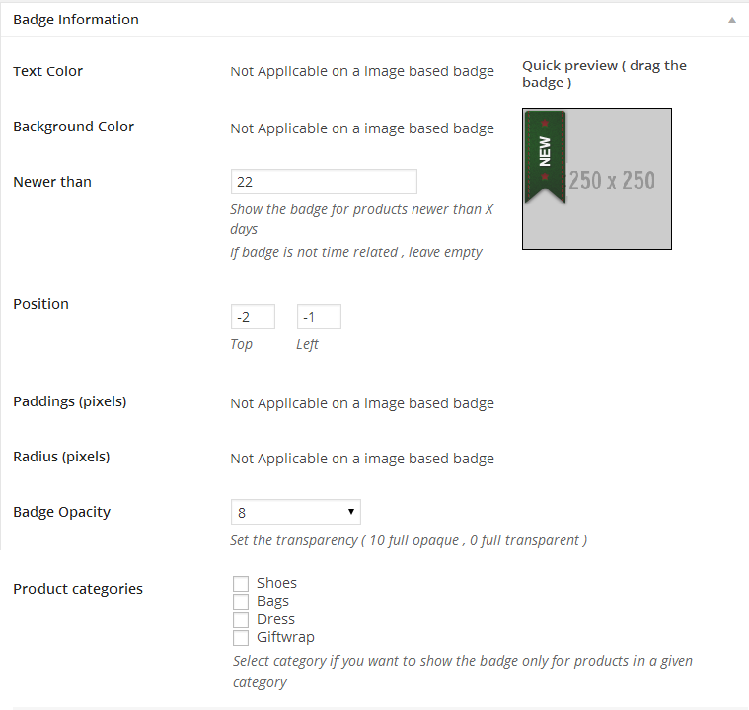
NEWER THAN – Badge Life : the product added not more than X days ago on the woocommerce will have the badge.
Info :If badge is not time related , leave empty.

Info :If badge is not time related , leave empty.
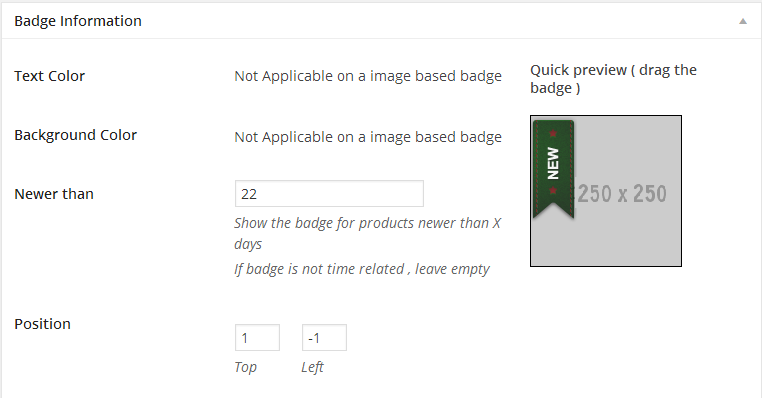
POSITION : the position of the badge. you can also set the position by dragging the badge on the “quick preview” .

On the right we see the “Quick preview” that shows in real time the changes done . You can easily place the badge by dragging it with the mouse
Important
The badge it is using position absolute , and for all the themes which are in responsive design it is recommended the position Top Left , so the badge will be responsive together with the product image . In case that the product image dimensions doesn’t not change in responsive design , the badge can be positioned where ever you desire.
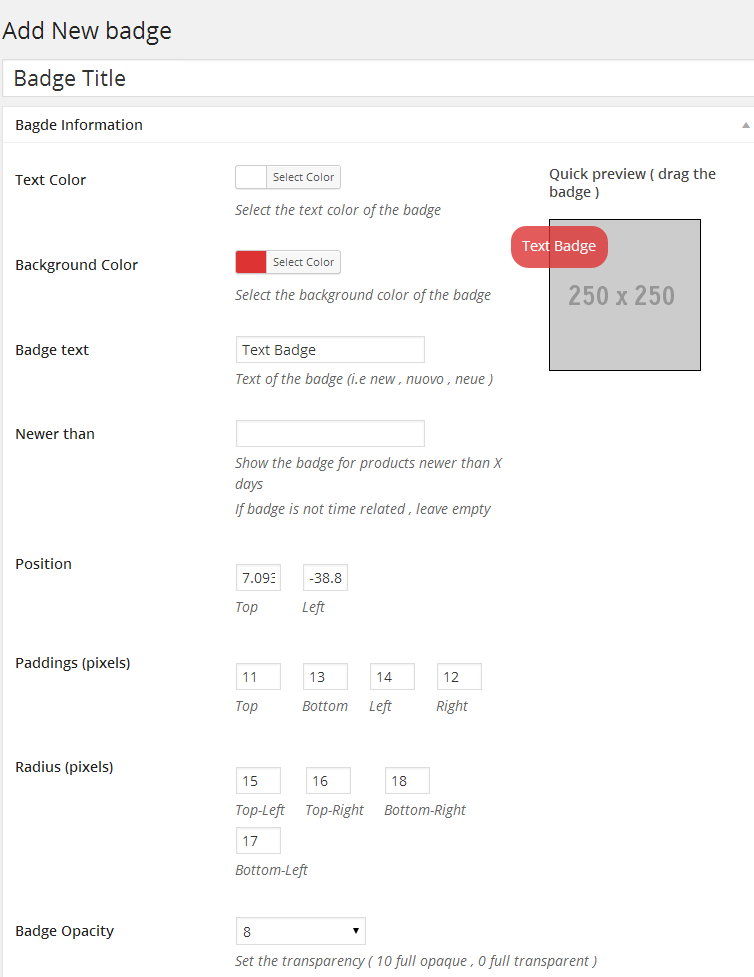
Create the Text Badge:
TEXT COLOR : you can select the text color of the badge via a color picker
BACKGROUND COLOR : you can select the background color of the badge via a color picker
BADGE TEXT : you can set the text to be displayed on the badge
POSITION : the position of the badge. you can also set the position by dragging the badge on the “quick preview”
PADDING : the padding of the badge
RADIUS : if you like to have rounded corners set the values here
BADGE OPACITY : set the opacity of the badge , 0 is full transparent ( the badge will not be visible ) , 1 is fully visible

Create the image badge
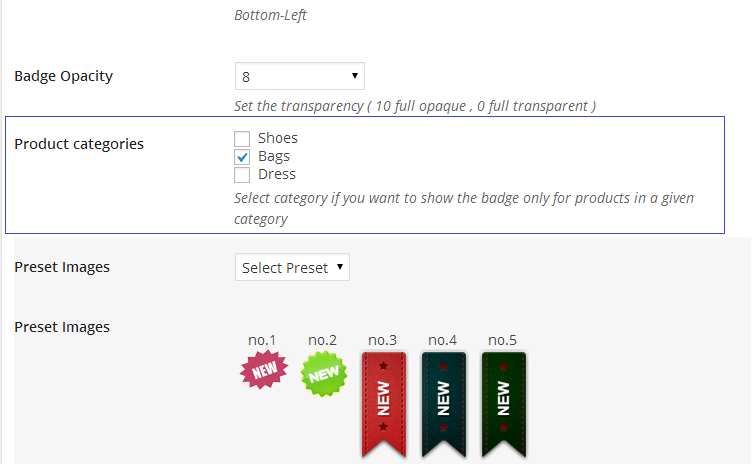
You can create Badge using the present Preset images or with a custom image which you can upload and use as Badge .

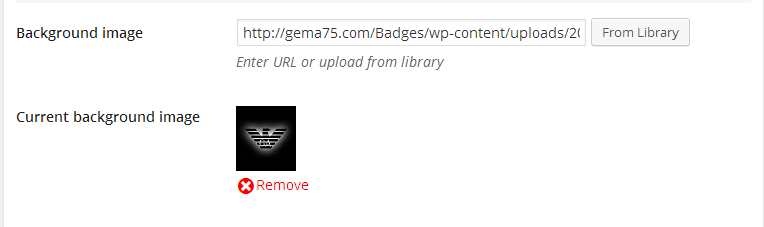
Creating Custom Image Badge
You can create Badge using the your custom images which you can upload and use as Badge .

Assign Badge To Category
Once created the badge , it can be assigned to an existing product category .
Select the desired categories product to assign the badge created .

The badge will appear to all the products of the selected category.
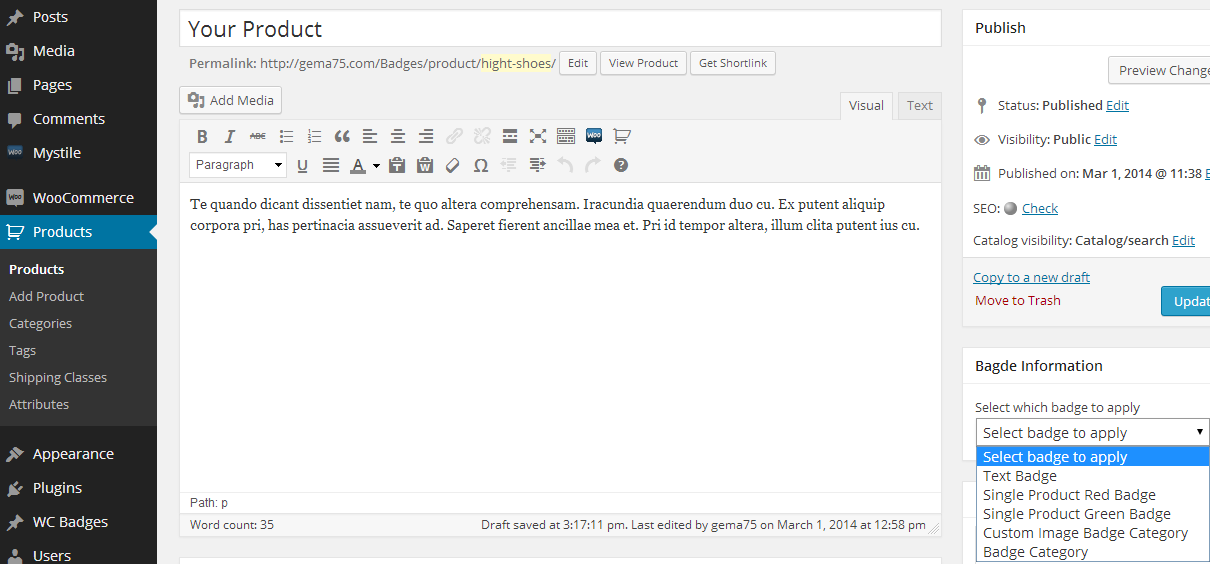
Assign Badge To Single Product
To assing a Badge to a single product , You need to edit the single product and assing the Badge from the List .

Once done Update Product
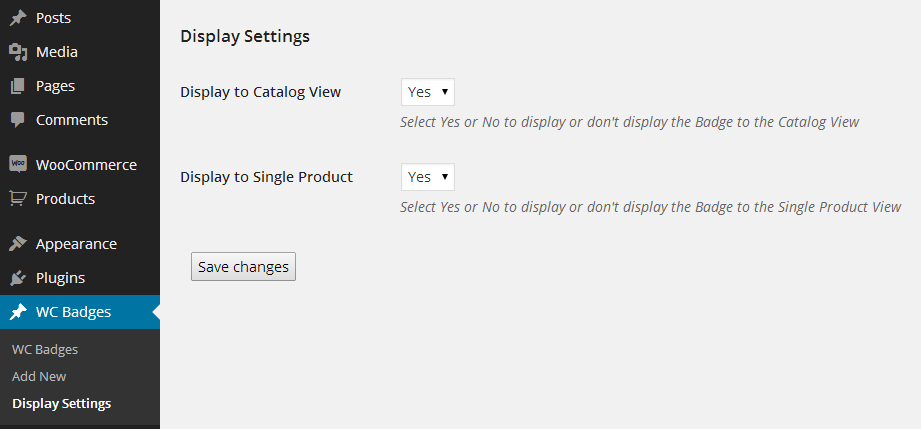
Display Settings
Define where to display the badge – Selecting “Yes” or “No” to display the badge to catalog view and/or single product view
Important: After the fist installation of the plugin , you need to check first the Display Settings and Save.

Frontpage View – Badge Types
Once happy with the changes , click the button “Publish “. and doing this the badge has been created .
Done that , here is how it might look on the frontpage :
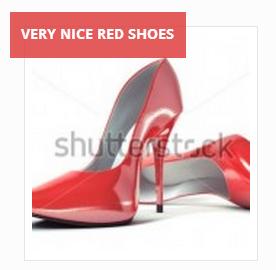
 Product with text badge
Product with text badge
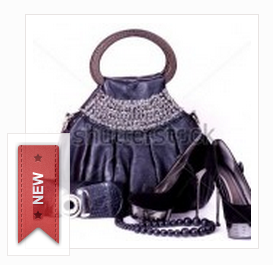
 Product with preset image badge
Product with preset image badge
 Product with custom Uploaded image badge
Product with custom Uploaded image badge
Information Badge Rules
Having the possibility to create unlimited badges please follow the rules below:
1.The text badge once created can be changed/modified only as text badge . The text badge can not be transformed to an image badge .
2.The image/preset badge once created can be changed/modified only as image/preset badge . The image/preset badge can not be transformed to a text badge .
3.Trash and delete the unused badges to don’t have confusion in your store .
4.The own product badge have the power to overwrite any other badge .
5.The product it is assigned to one or more categories , in case that to the product itself it is assigned a badge as own badge , the product will recognize only this badge , and not the category badge .
Be careful when assign badges to categories .
Example : If a product belongs to 3 categories A ,B ,C and each of those categories will have a badge assigned:
Category A – Red Badge
Category B – Blue Badge
Category C – Green Badge
The product itself being part of 3 categories each one with a different badge – will not display any badge .Because can not recognize which one to use .In those cases the solution it is to assign to those products the own badge manually .
6.The time related badge overwrites the category badge .
Check the examples/scenarios below:
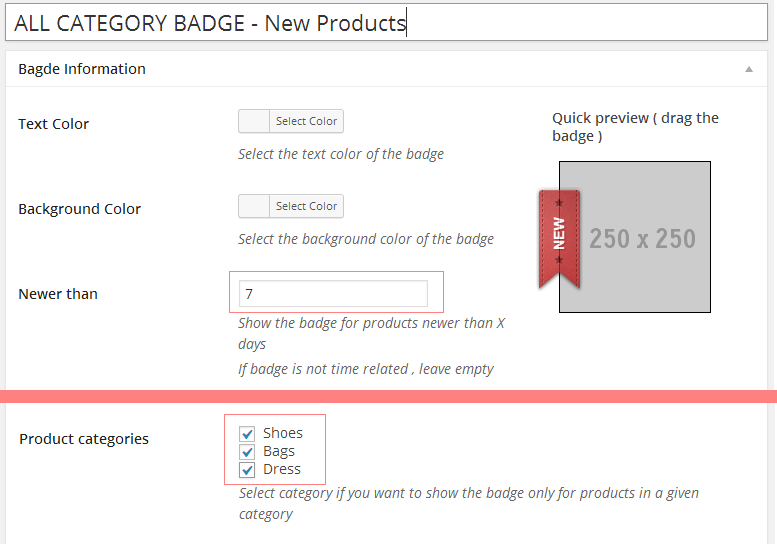
Few Examples scenarios using the Badges
Sample 1
Badge with all the categories Selected – Time Limit 7 days .
This Badge overwrites all the existing Badges for the products of 7 days old.
Once the Badge expired will be displayed the other active badges .

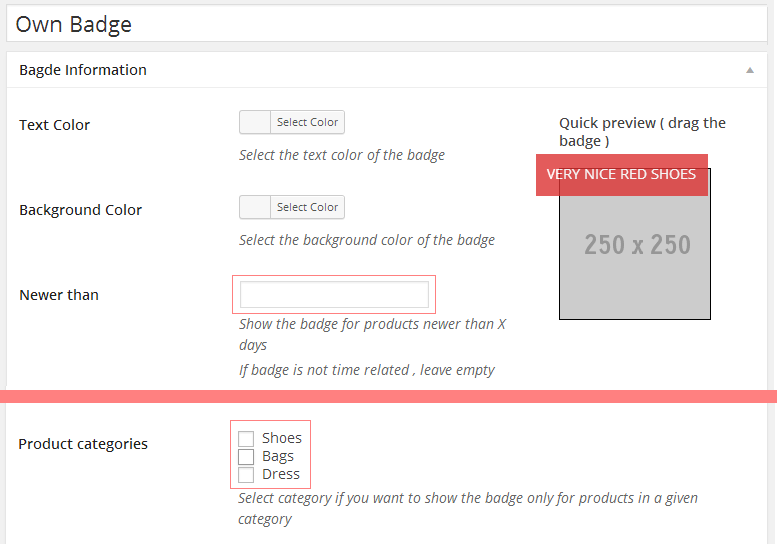
Sample 2
Own product Badge Time Limit – empty = never expire
Product with Own badge older than 7 days will displays his Own Badge .
NO CATEGORY SELECTED
Own product Badge overwrites the Category Badge .

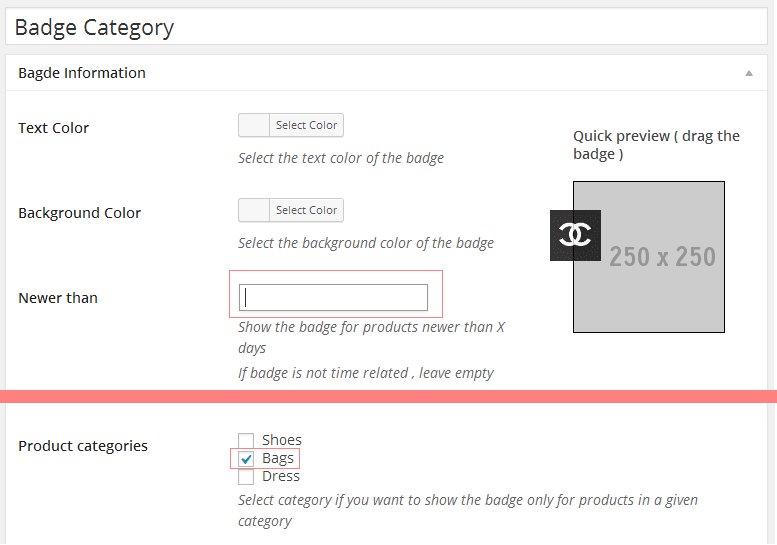
Sample 3
Category Badge – Time Limit – empty = never expire
All the Products of the selected category/categories which doesn’t have an own badge .
and are older than 7 days it displays the category badge.

Clients Question: Why I don’t See the Badge
Be Sure that you have Saved to the Display Settings choosing Yes for both options .
Be Sure that you have assigned the Badge Created to a Products Category which have products inside.
If you don’t desire to use the category – Be sure that you have the badge assigned at least to one product .
Be sure that you have removed the day limit for the badge , if you are not using this feature.The default Value it is 22 days .
Be sure that you have cleaned the cache (website cache , server cache , browser cache).
Special Cases
In same Rare Cases the Badge doesn’t Appear to a website .
This happen because the theme used have custom woocommerce files templates .
In those files the original hooks of the woocommerce plugin are not used .
As the Badge Plugin it is using few of those hooks which in your theme woo theme files may be it is missing .
Exist a way to fix it by adding a shortcode to the woo theme files .
The shortcode to be added it is the below :
<?php gema75_show_product_loop_new_badge (); ?>
You Need to identify the file which display the products and add this line before the title code .
Usually the file for the catalog view it is located to your theme folder in the woocommerce /content-product.php
and for the single product view the file is woocommerce /content-single-product.php .
In same cases the theme developers use even other files depending on how they code the theme .
Update the Plugin
Check to be notified if new releases of the plugin will be published on the Codecanyon.
Update the Badge plugin to the last version downloaded from http://codecanyon.net/item/woocommerce-products-badge-management/6770699 codecanyon using the ftp client and replacing the files in the plugin folder.
Support
Please read carefully the Plugin Documentation before asking Support !Thank You
Free Support for my items includes:
* Responding to questions or problems regarding the item and its features
* Fixing bugs and reported issues
* Providing updates to ensure compatibility with new software versions
Free Support does not include:
* Customization and installation services
* Support for third party software and plug-ins
* Support for third party Themes
If your theme is designed with missing default WooCommerce hooks , or those hooks are added to a different position , i will help you sure but the support will not be included to the Free support .
You can choose to hire me to support You :
Using my Codeable Profile Link – present in the sidebar , opening a task with the value of 20$ .