Woocommerce Product Chart Sizes Table Documentation
Woocommerce Product Chart Sizes Table
So you have a store selling products worldwide . USA , Europe or other countries has all different measures system.
Think about meters,centimeters,kilos . Now thing about foot,feet,inches ,
With this plugin you can have a table that you can show the corresponding values of the product dimension or weight .
Just enable the plugin, create a table for each product or for a product category and assign that table to those .
You can add as many rows or column as you like and you can name those at your will:
Chose how to display the table , a modal popup or a woocommerce product tab and that’s all .
Define Chart Size Tables for your WooCommerce Store
Single Product, Single Category Product , Multi Categories , All The Store as Product Tab or Modal Pop up
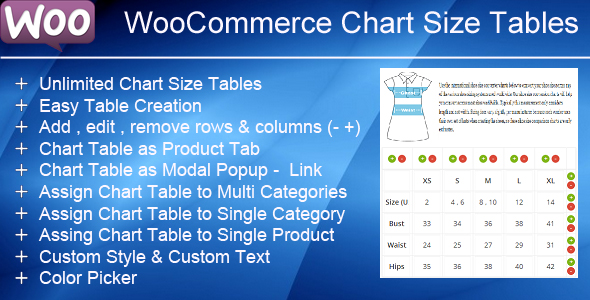
With “Woocommerce Products Chart Size Table” now you can easy :
 Create unlimited Chart Size Tables
Create unlimited Chart Size Tables
Easy Table creation
Add,Edit,Remove – Rows & Columns – one click in + or –
Add text description and image to the Chart Size Table
Create Chart Size Table as Product Tab
Create Chart Size Table as Modal Pop up with link
Assign Chart Size Table to Multi Categories
Assign Chart Size Table to Single Categories
Assign Chart Size Table to Single Product
Custom Style
Custom Text
Color Picker
Other Options for Modal Pop up.
Downloading the plugin
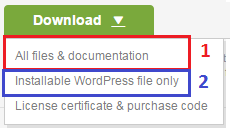
In the package downloaded from codecanyon the main zip file contains the plugin in zip file and the documentation folder NR 1 .Extract the plugin and upload it in your wordpress site .
Or use the Installable WordPress file only which is the plugin file NR 2 .

Installing via WordPress admin.
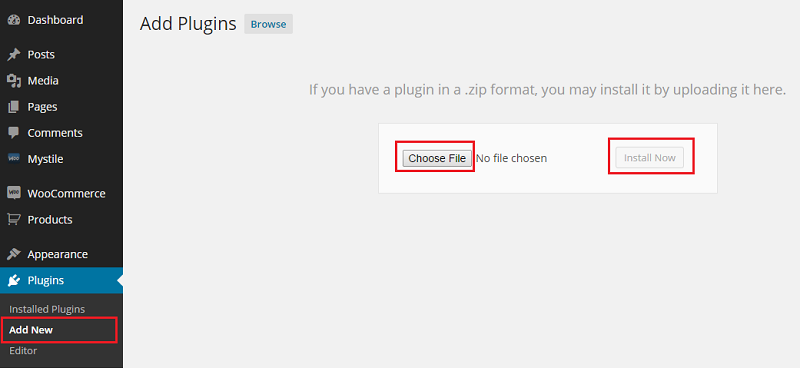
After you have purchased the plugin go to wordpress administration area then on PLUGINS , ADD NEW , UPLOAD and browse to the zip file you downloaded and click INSTALL

Activate ‘Woocommerce Product Chart Sizes Table’ through the ‘Plugins’ menu in WordPress
Using the plugin
 Once installed go to the administration area and click on Chart Size Table :
Once installed go to the administration area and click on Chart Size Table :
Creating Chart Size Table
Create New Chart Size

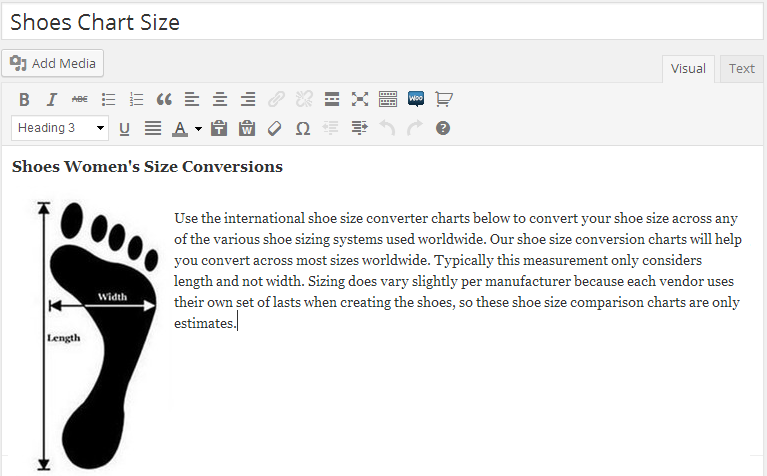
Add a Title to recognise it for the future use

You can add also a text description and an image or both of them for the size chart table.
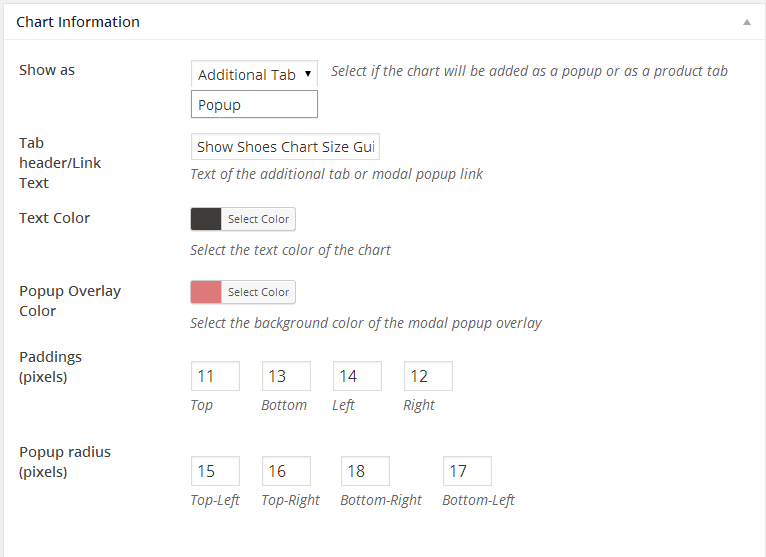
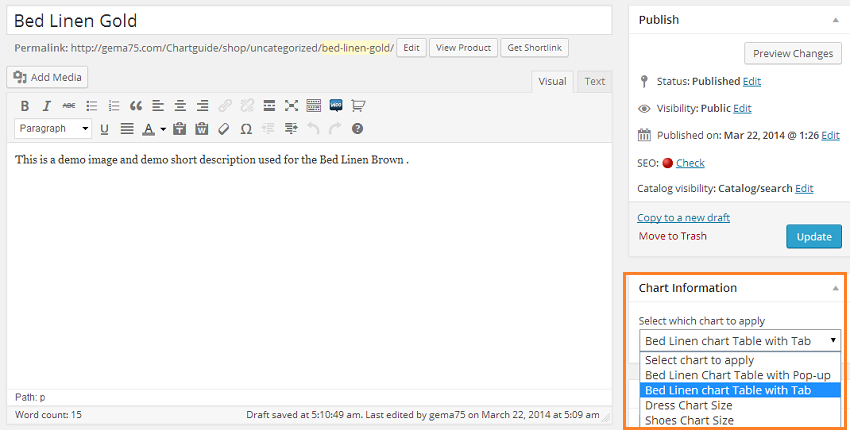
Chart Information

Shows as :Select if the chart will be added as a popup or as a product tab.
Tab header/Link Text :Text of the additional tab or modal popup link.
Text Color :Text Color of modal popup link via a color picker.
Popup Overlay Color :Select the background color of the modal popup overlay via a color picker.
Position : the position of the modal popup.
Padding : the padding of the modal popup.
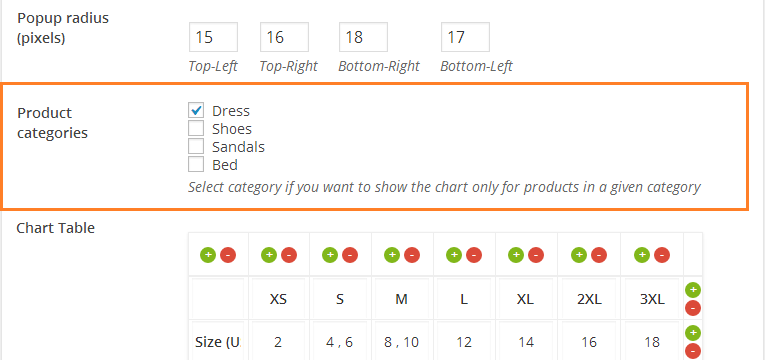
Popup Radius : if you like to have rounded corners set the values here.
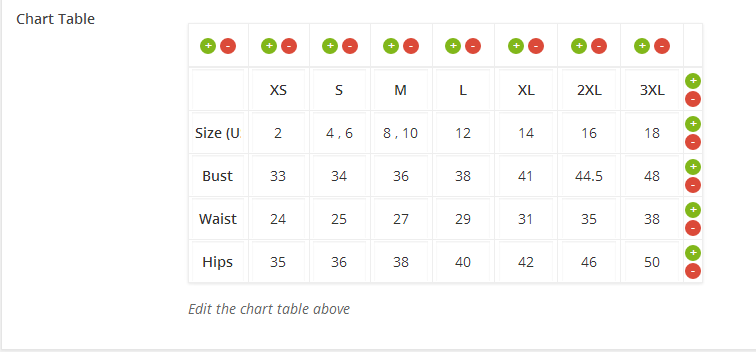
Create the size chart table
You can create Size chart table by using the – and + to add columns and rows.
Add text to each row and column.

Almost Done “Publish “. and doing this the chart table has been created .
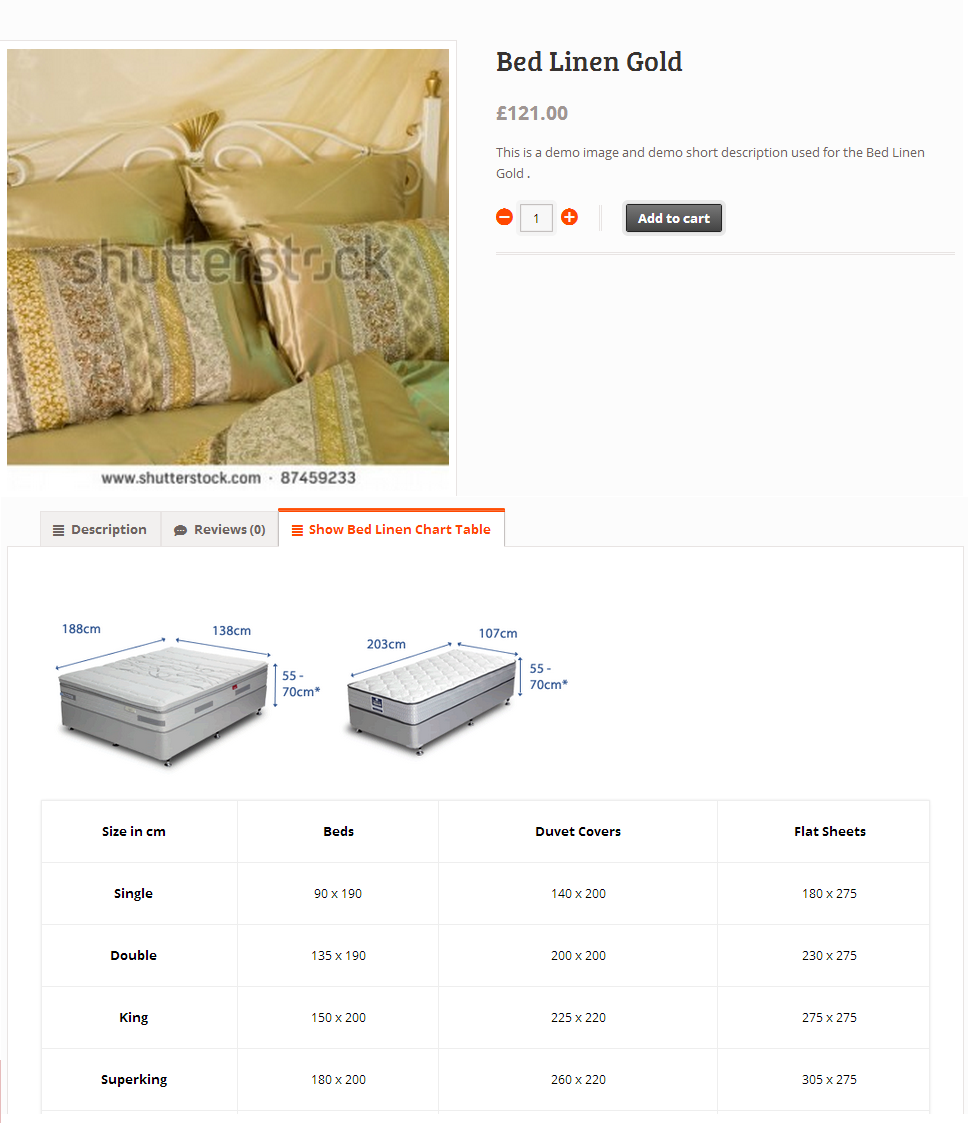
Done that , here is how it might look on the frontpage .
How it will look in frontpage
Product with chart table as product tab.

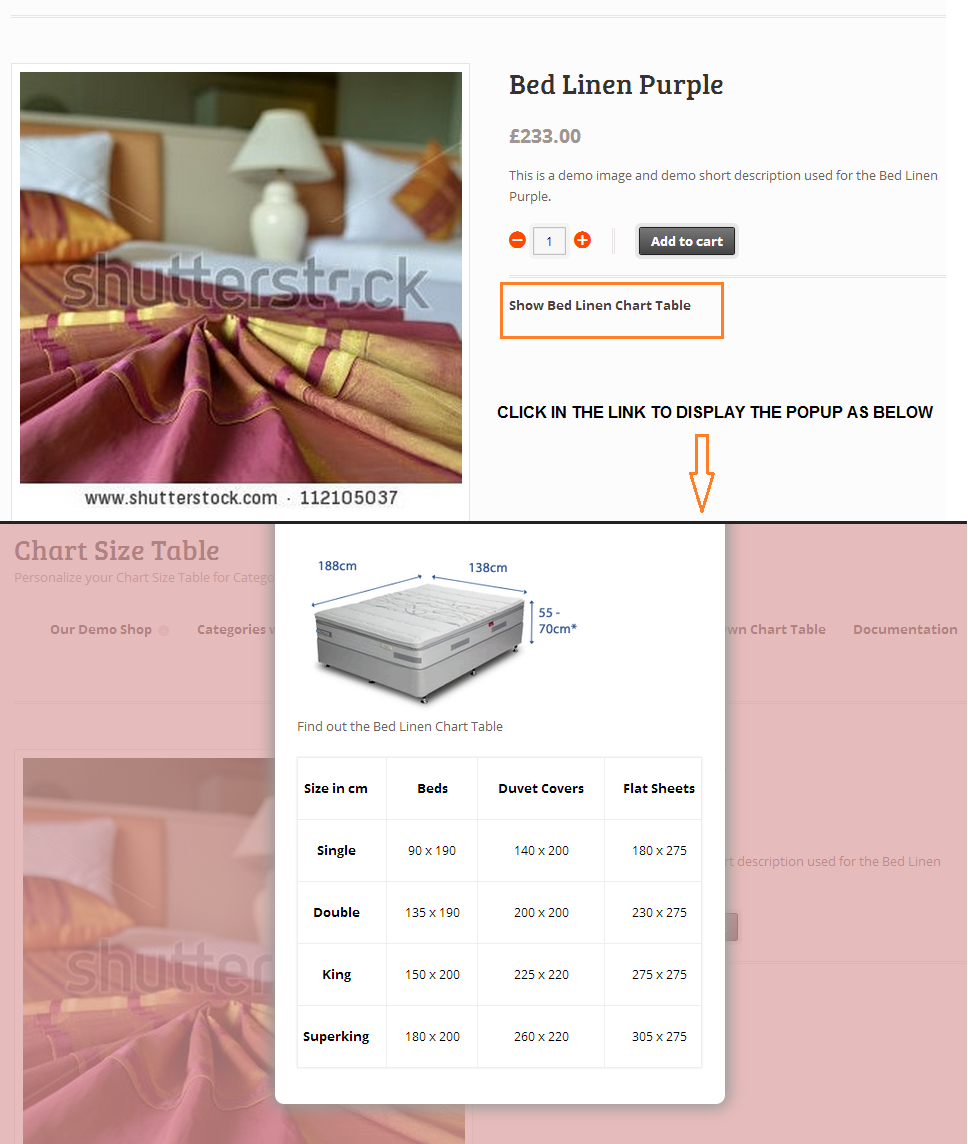
Product with chart table as modal popup link

Assign Chart Size Table To Category
Once created or during the creation of the chart table , it can be assigned to an existing product category .
Select the desired categories product to assign the chart table created .

The Chart Size Table will be assigned to all the products of the selected category/categories.
Assign Chart Size Table To Single Product
To assing a Chart Size Table to a single product , mostly used for rare cases , You need to edit the single product and assing the Chart Size Table from the List .
Once done Update Product.

Information Chart Size Table Rules
1.Own product Chart Size Table overwrites the Category Chart Size Table .
2.Most Recent Chart Size Table assigned to the Category overwrites the old Chart Size Table assigned previously to the same category.
3.Don’t include in the chart table the sign ” for the inch or other strange characters , it will break the showing of the chart table and will not be displayed the table to the front end .
4.The product it is assigned to one or more categories , in case that to the product itself it is assigned a chart as own chart , the product will recognize only this chart to use , and not the chart assigned to the category which the product belongs .
Be careful when assign Charts to categories .
Example : If a product belongs to 3 categories A ,B ,C and each of those categories will have each one Chart assigned:
Category A – Chart model 1
Category B – Chart model 2
Category C – Chart model 3
The product itself being part of 3 categories each one with a different chart assigned – will not display the last chart created .In case that the product needs another chart type to be displayed the solution it is to assign to this products the own chart manually .
Special Cases
In same Cases the Chart Table doesn’t Appear to a website .
This happen because the theme used have custom woocommerce files .
In those files the original hooks of the woocommerce plugin are not used .
As the Chart Table Plugin it is using one of those hooks which in your theme woo files may be it is missing .
Exist a way to fix it by adding a shortcode to the woo theme files of the theme.
The shortcode to be added it is the below :
<?php gema75_show_product_loop_new_chart (); ?>
You Need to identify the file which display the single products and add this line in the desired place .
In the case that you theme for the single product it is not using tabs , but any other element , the option additional tab will not work , so it is needed to be used the popup option .
Update the Plugin
Check to be notified if new releases of the plugin will be published on the Codecanyon.
Update the Woocommerce Product Chart Sizes Table Plugin to the last version downloaded from http://codecanyon.net/item/-woocommerce-product-chart-sizes-table/7248628 codecanyon using the ftp client and replacing the files in the plugin folder.
Support
Please read carefully the Plugin Documentation before asking Support !Thank You
Free Support for my items includes:
* Responding to questions or problems regarding the item and its features
* Fixing bugs and reported issues
* Providing updates to ensure compatibility with new software versions
Free Support does not include:
* Customization and installation services
* Support for third party software and plug-ins
* Support for third party Themes
If your theme is designed with missing default Woocommerce hooks , or those hooks are added to a different position , i will help you sure but the support will not be included to the Free support .
You can choose to hire me to support You :
Using my Codeable Profile Link – present in the sidebar , opening a task with the value of 20$ .
Customer Reviews
Below some of the Woocommerce Product Chart Sizes Table Plugin reviews from Codecanyon.