Woocommerce Tabs Manager - version 1.0.0

- Live Link : Click Here
- created: 10/14/2016
- latest update: 10/14/2016
- by: Gema75
- email: gema75@gema75.com
Thank you for purchasing the plugin.
Should you have any questions, leave a comment on the comment section of the plugin or write me directly to gema75@gema75.com
Installing the plugin
Installing WooCommerce Tabs Manager Plugin via Wordpress admin
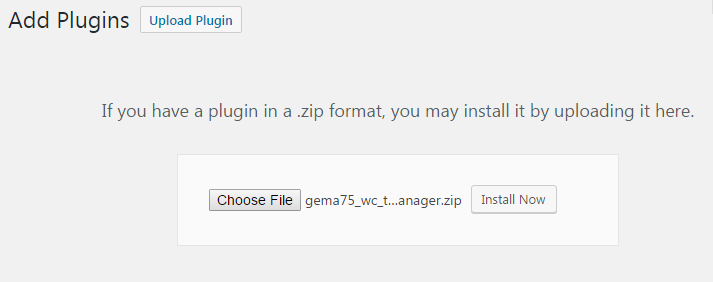
After you have purchased the plugin go to wordpress administration area then on PLUGINS , ADD NEW , UPLOAD and browse to the zip file you downloaded and click INSTALL

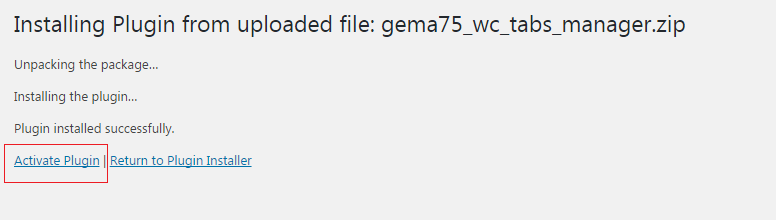
Activate WooCommerce Tabs Manager Plugin or in the Plugins menu in WordPress

Using the plugin
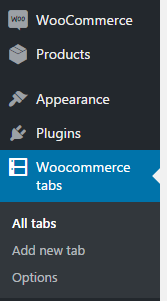
Once installed you can use the plugin by visiting the plugin options and settings .

Create New Tab
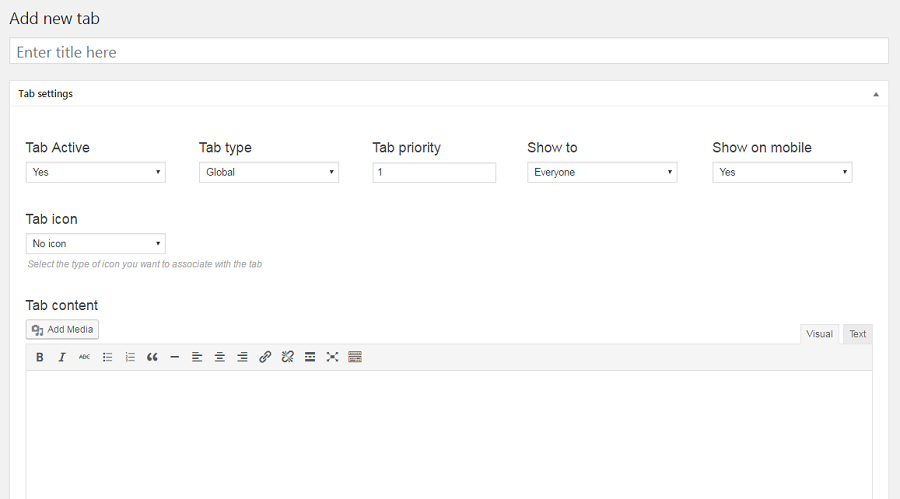
By clicking in Add New Tab , a New Tab will be created and the configuration option will be displayed .

Steps to follow to create the new tab .
1- Name you tab . This is the tab name / tab title / tab heading
2- Tab Active - Choose if the tab will be Active Yes / No .
3- Tab Type - there are 3 tab types :
Global - the tab will be displayed to all the products of the store .
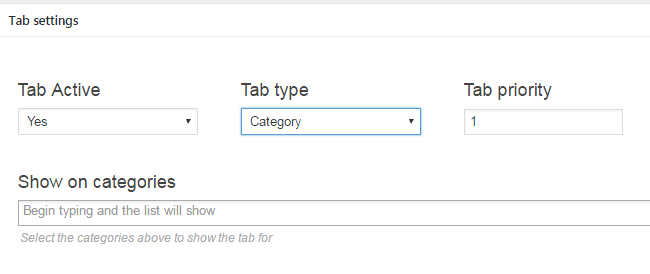
Category - the tab will be displayed to all the selected categories of the store .

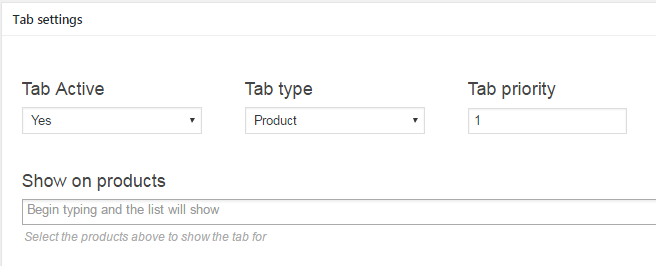
Product - the tab will be displayed to all the selected products of the of the store .

4- Tab Priority , the priority to display this tab in the tab order .Set from 1 to other numbers .
5- Show to - Select to whom this tab will be visible , Everyone , Logged in, admins,managers , Admins, managers .
6- Show on mobile define if the tab will be visible on mobile or not , selecting Yes / No .
7- Tab icon define if the tab will have an icon or an custom image . There are 3 options you may select :
A-No Icon Thetab header will have just the tab title .
B-Preset Icons - define if the tab will use a custom icon in the header , you can select from the included icons.
![]()
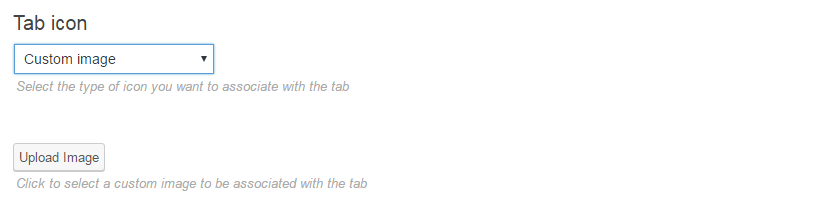
C-Custom Image define if the tab will use a custom image in the header , choosing it from the media or uploading it.

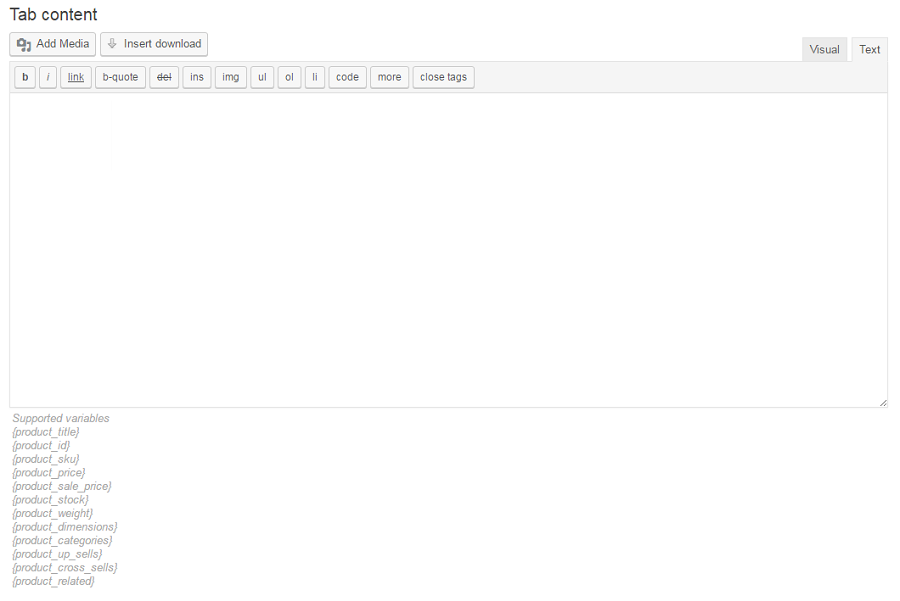
7- Tab content In this area it must be written the tab content , using visual or text only

Also in the tab content can e added a media file , or insert a download file
Woocommerce variables can be added inside the tab content too as the list below :
Supported variables : {product_title} , {product_id} , {product_sku} , {product_price} , {product_sale_price} , {product_stock} , {product_weight} {product_dimensions} , {product_categories} , {product_up_sells} , {product_cross_sells} , {product_related}
8 - Save Tab Once set up everything , the tab need to be saved , and will be displayed in the ALL Tabs list . Unlimited tabs can be created in base of your needs .
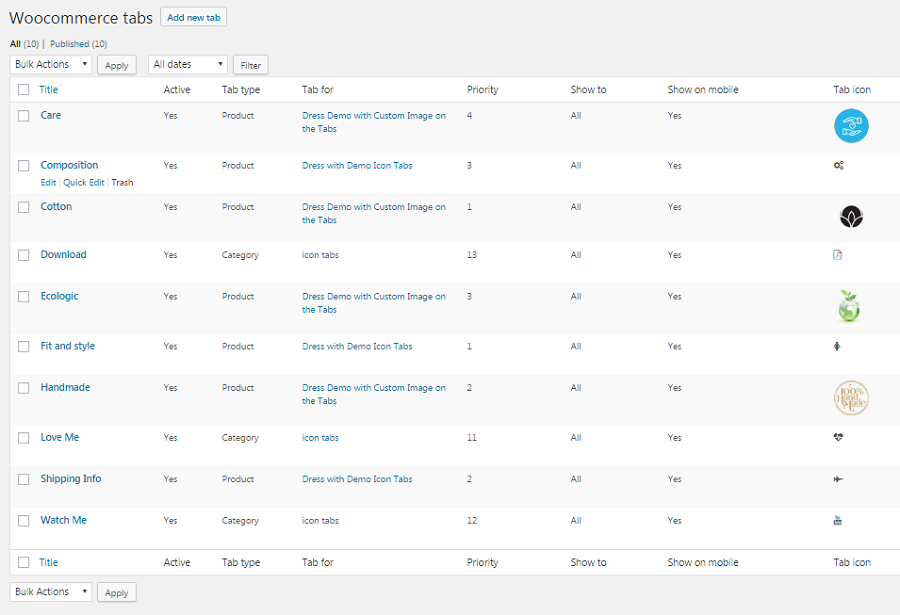
All Tabs
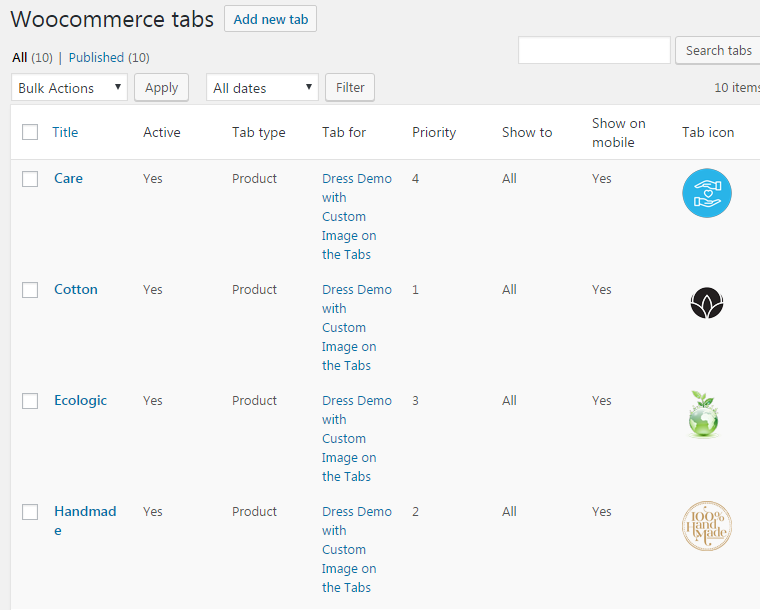
By clicking in All Tabs will be displayed all the tabs created .You can edit each one of them easily.

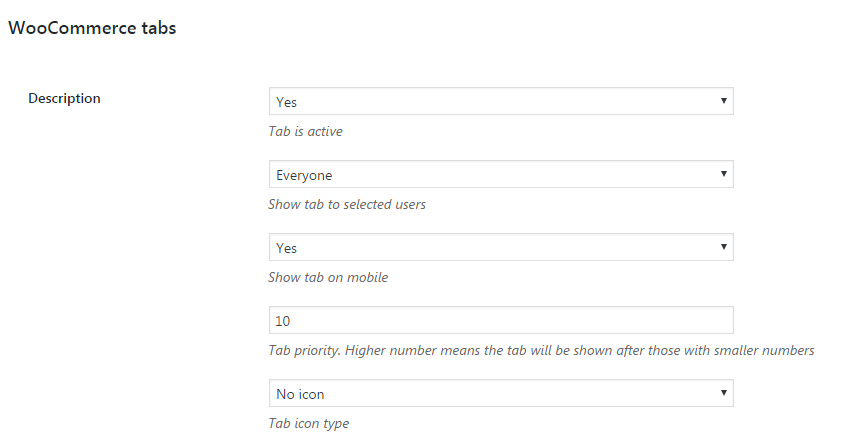
Options
By clicking in Options will be displayed the 3 default woocommerce tabs as : Description , Additional Information , Reviews . Here can be defined for each of those tabs the options below :

For each of the 3 default woocommerce tabs can be defined :
Tab is active - selecting YES / NO if this default tab will be displayed or not in your shop / store .
Show tab to selected users - Select to whom this tab will be visible , Everyone , Logged in, admins,managers , Admins, managers .
Show tab on mobile - define if the tab will be visible on mobile or not , selecting Yes / No .
Tab Priority , the priority to display this tab in the tab order .Set from 1 to other numbers .
Tab icon type - define if the tab will have an icon or an custom image as ecplained to the new tab .
Custom CSS
In the Options - custom css can be used for the custom or default tabs .
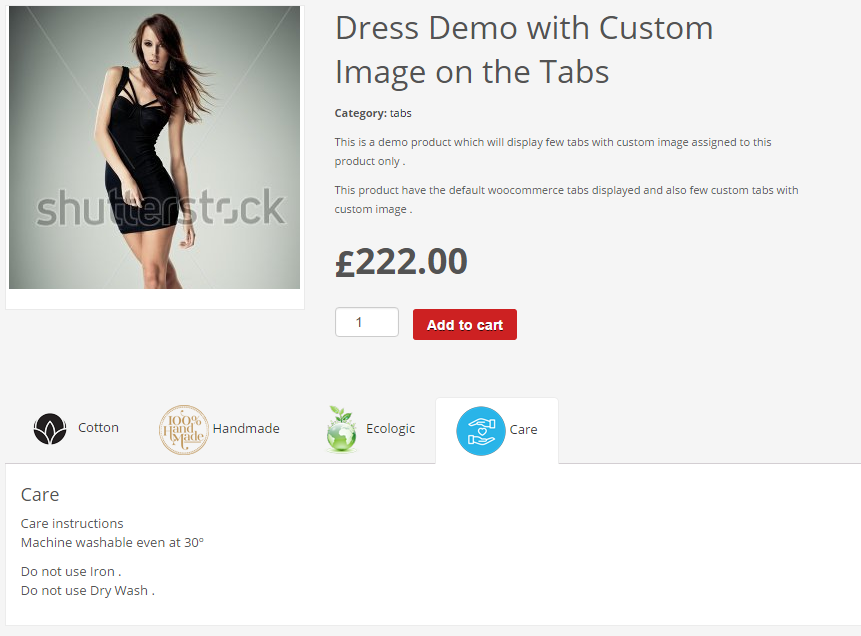
Frontend Demo
Like this may look in the front end the different tabs created assigned globaly , to category , to products , with icon , custom image , with text content or shortcodes content and more .....
This is a demo product which will display few tabs with icons assigned to this product only.
This product have the default woocommerce tabs displayed and also few custom tabs with icon .
Live link to view this demo .![]()
The backend view for those tabs inserted to a single/multiple product .
![]()
This is a demo product which will display few tabs with custom image assigned to this product only.
The default woocommerce tabs are disabled , and displayed only the tabs with the image on it.
Live link to view this demo .
The backend view for those tabs inserted to a single/multiple product .

The backend view for those tabs inserted to a category of products .
Live link to view this demo .![]()
Support and Updates
The plugin is self explanatory but should you require help or support let me know via the plugin`s comment section on the Codecanyon area, or write me directly to gema75@gema75.com
Update the Badge plugin to the last version downloaded from codecanyon code using the ftp client and replacing the files in the plugin folder.