WooCommerce Fancy Category Accordion
Version 1.0.0

- Live Link : Click Here
- created: 11/25/2016
- latest update: 11/25/2016
- by: Gema75
- email: gema75@gema75.com
Thank you for purchasing the plugin.
Should you have any questions feel free to contact me .
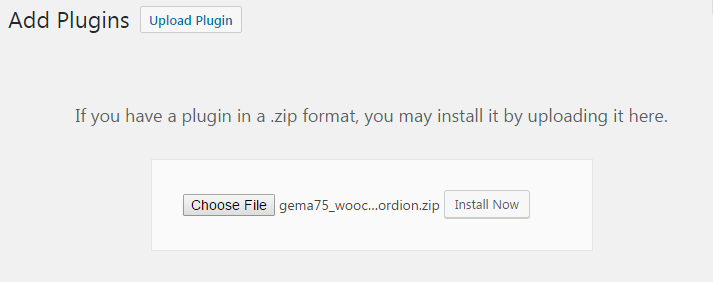
Installing the plugin
Installing WooCommerce Fancy Category Accordion Plugin via Wordpress admin
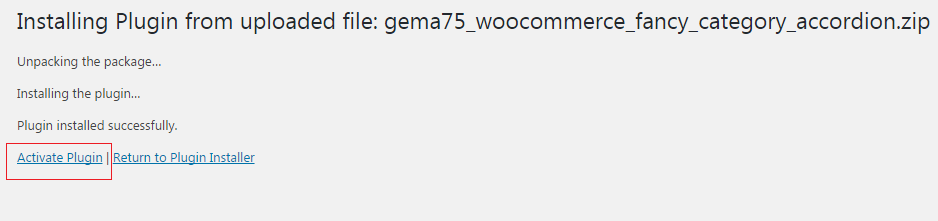
After you have purchased the plugin go to wordpress administration area then on PLUGINS , ADD NEW , UPLOAD and browse to the zip file you downloaded and click INSTALL

Activate WooCommerce Fancy Category Accordion Plugin or in the Plugins menu in WordPress

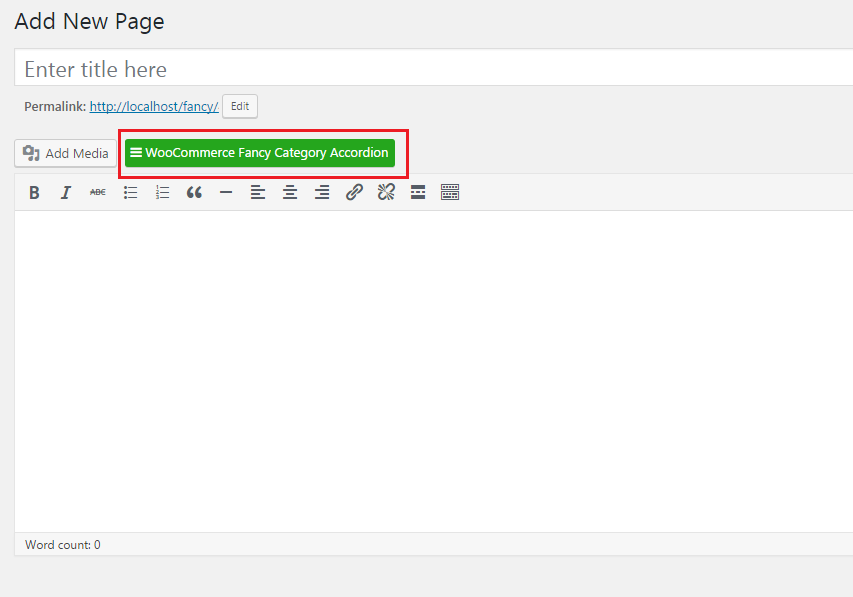
Add the Fancy Category Accordion in Pages or Posts
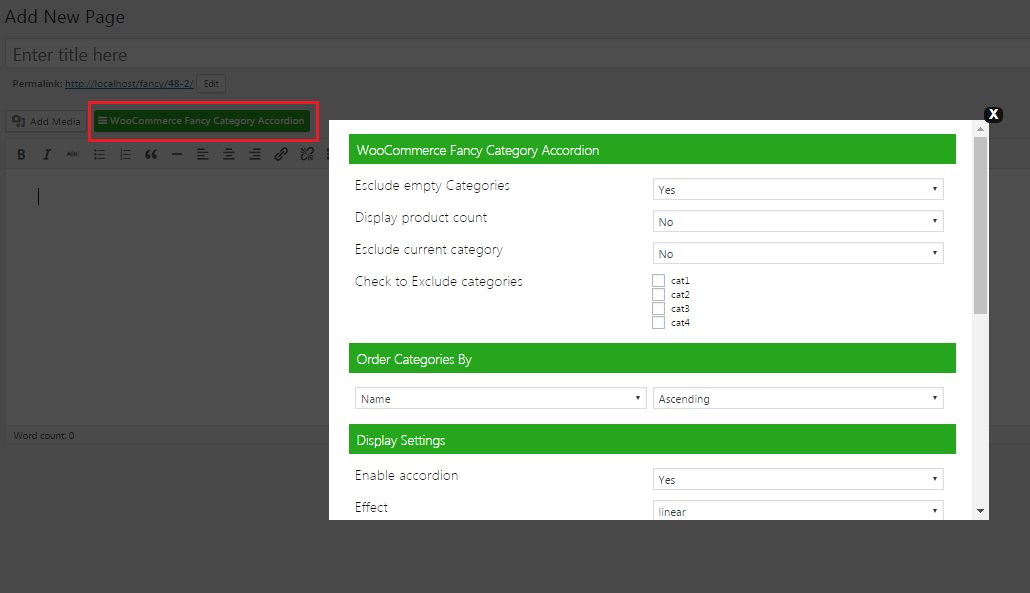
The fancy category accordion can be added in every page or post , by clicking the Button and the plugin settings will appear. Here can be set up the preferences for the fancy category accordion as explained in the session below.


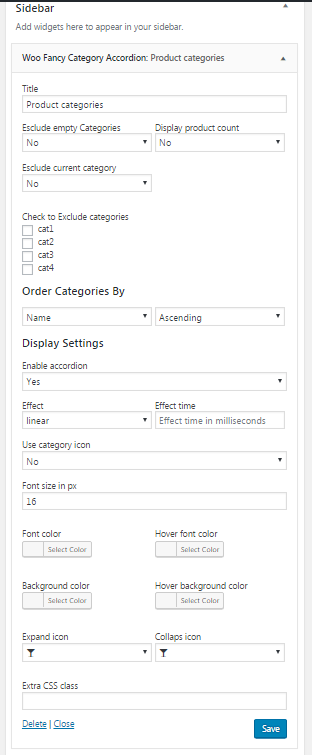
Plugin Settings / Options
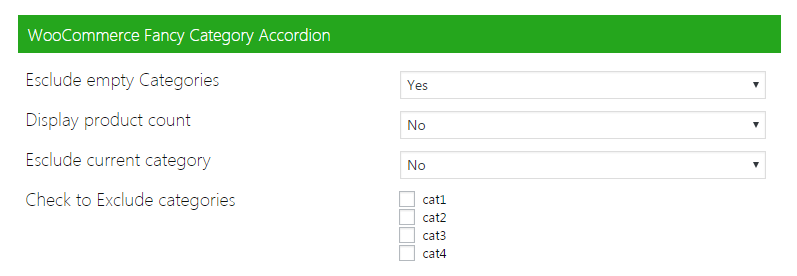
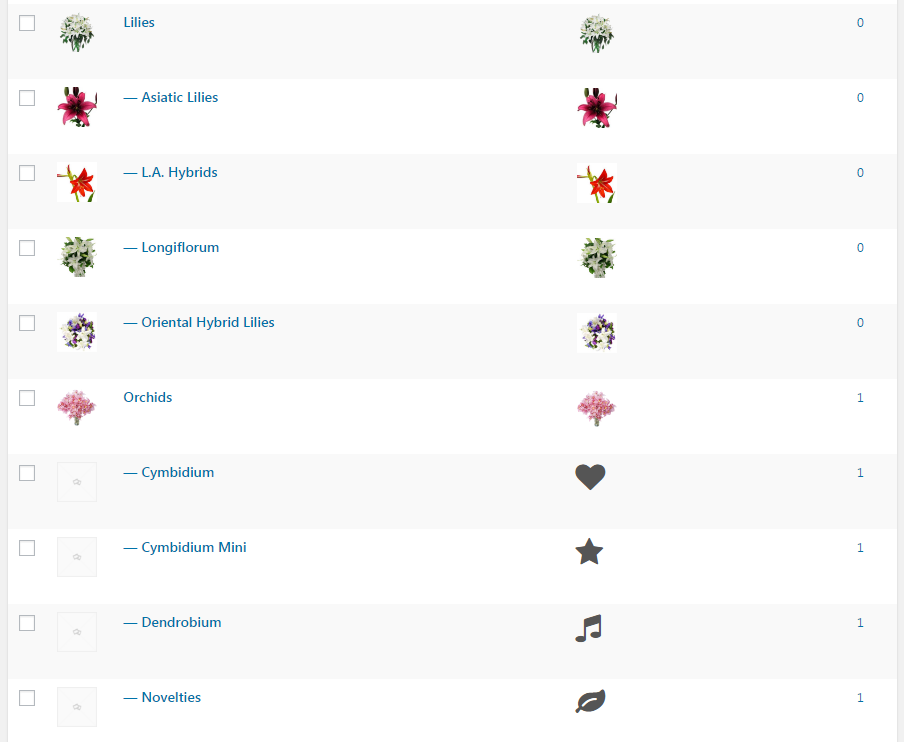
1-Esclude empty Categories YES/NO In case that exist categoris without products , there it is the option to display them or not in the fancy category accordion .
2-Display product count YES/NO Display or not the product count number near each category .
3-Esclude current category YES/NO The option to esclude the current category .
4-Check to Exclude categories Option by checking the categories which will not be displayed to the fancy categoy accordion .

Order Categories By : Name , Id , Slug , Count , Term group , also by Ascending or Descending .

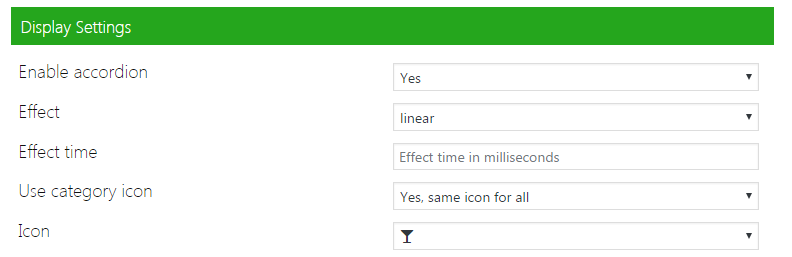
Display settings:
Enable accordion YES/ NO
Effect - There are a lot of effects for the animation of the accordion .
linear,swing,jswing,easeInQuad,easeInCubic,easeInQuart,easeInQuint,easeInSine,easeInExpo,easeInCirc,easeInElastic,easeInBack,easeInBounce,easeOutQuad,easeOutCubic,easeOutQuart,easeOutQuint,easeOutSine,
easeOutExpo,easeOutCirc,easeOutElastic,easeOutBack,easeOutBounce,easeInOutQuad,easeInOutCubic,easeInOutQuart,
easeInOutQuint,easeInOutSine,easeInOutExpo,easeInOutCirc,easeInOutElastic,easeInOutBack,easeInOutBounce
Effect time - Set the time in milliseconds for the animation .

Use category icon :
No - No icon will be displyed for the category
Yes, same icon for all Teh icon chosen will be displayed for all the categories .
Yes but use specific icon selected for category This option will display the specific icon chosen for the category or the custom image assigned to the category . For more check the session "Assing Icon or Image to Category "
To be able to use this option the category need to have a custom icon assigned or a custom image assigned .
Styling - Style the Category accordion with the following option :
Font size in px , Font color , Hover font color , Background color , Hover background color
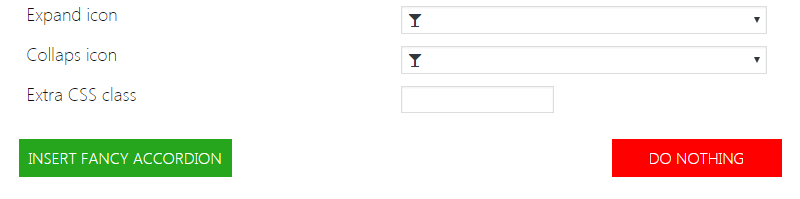
Define Expand/Collaps Icons for the category accordion .
Expand icon Collaps iconExtra CSS class - in this field , can be set up a class to be used for any other custom style .

Assing Category Icon or Image
Yes but use specific icon selected for category This option will display the specific icon chosend for the category or the custom image assigne to the category .
To be able to use this option the category need to have a custom icon assigned or a custom image assigned .

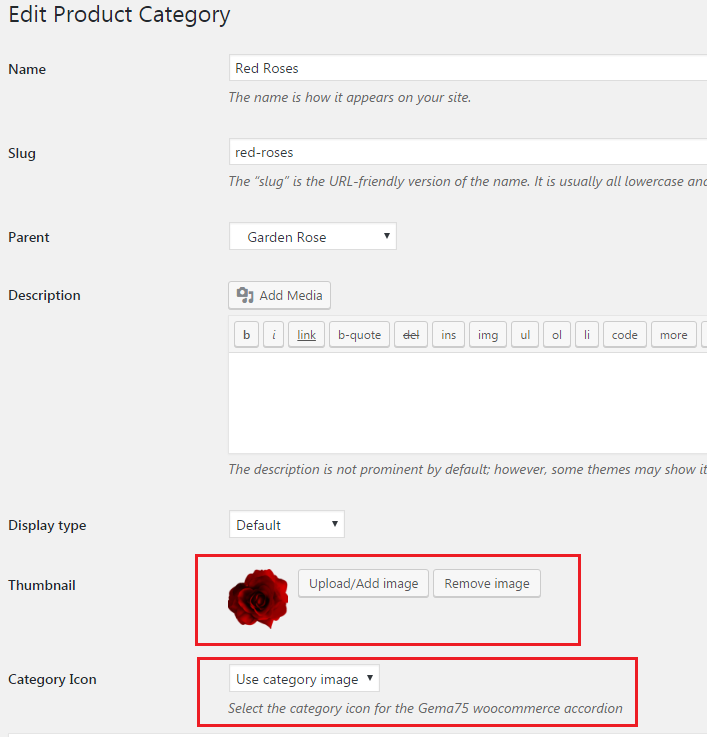
Assign to the category a custom icon
Slect on of the Icons by clickin Select Icon . Be sure that the option Use category image is selected from the drop down .
![]()
Assign to the category a custom image
Upload the image to the media and select it . Be sure that the option Use custom icon is selected from the drop down .

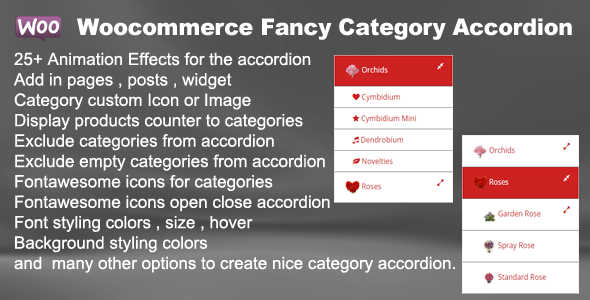
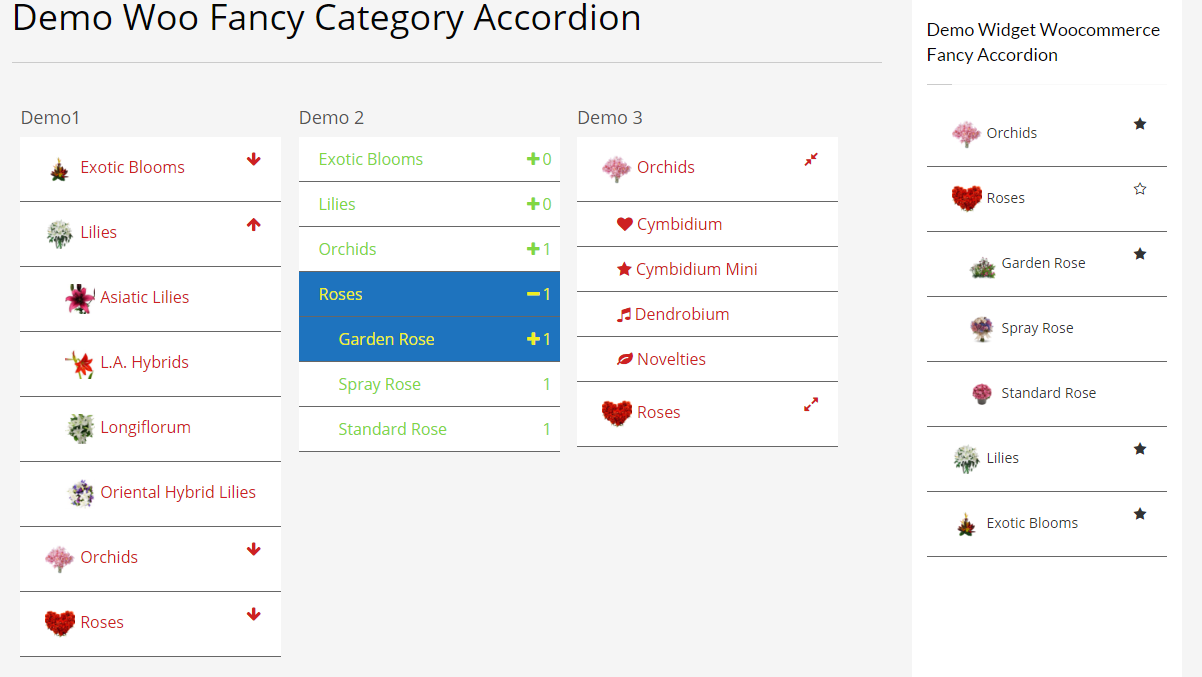
Frontend Demo
Like this may look in the front end

Support and Updates
The plugin is self explanatory but should you require help or support let me know via the plugin`s comment section on the Codecanyon area, or write me directly to gema75@gema75.com