Read It Later Plugin Documentation
This plugin offers the possibility to add the the blog posts to a read later list .
Displayed as slide in&out tab , always visible , possibility to share their read later list if the visitor is logged in to the blog or wordpress site on their social media .
Possibility to display it in 2 positions top&bottom of the site ,visible to blog page/category & single post.
The posts are displayed as scrolling slider in Responsive Design .
Each post added to the Read Later , have displayed image,title and also it is linked to the post .
Each post can be removed from the read later list.
Can be also removed all the posts inserted to the read later list with just one click "Remove all".

- Live Link : Click Here
- created: 06/26/2014
- latest update: 06/26/2014
- by: Gema75
- email: gema75@gema75.com
Thank you for purchasing the plugin.
Should you have any questions, leave a comment on the comment section of the plugin or write me directly to gema75@gema75.com
Installing the plugin
Installing via Wordpress admin
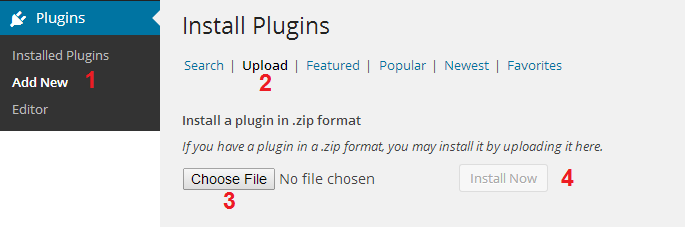
After you have purchased the plugin go to wordpress administration area then on PLUGINS , ADD NEW , UPLOAD and browse to the zip file you downloaded and click INSTALL

Activate 'Read it later ' through the 'Plugins' menu in WordPress
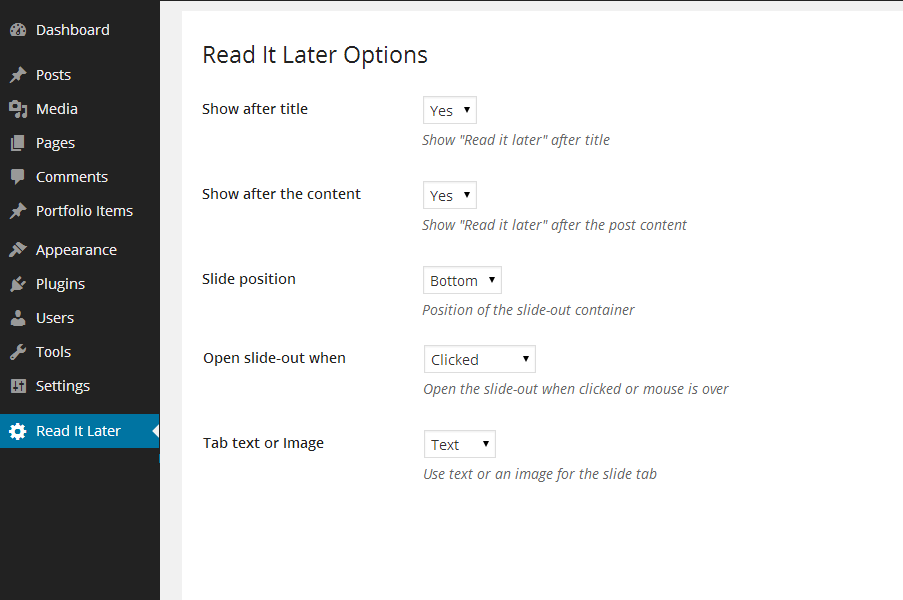
Read it later Options
Click on Read it later to Configure the Plugin

1.Show after title
Select Yes/No to display the "Read it later" after the title .
2.Show after the content
Select Yes/No to display the "Read it later" after the content .
3.Read it later Slide position
Select the position to display the Read it later Slide , top or bottom
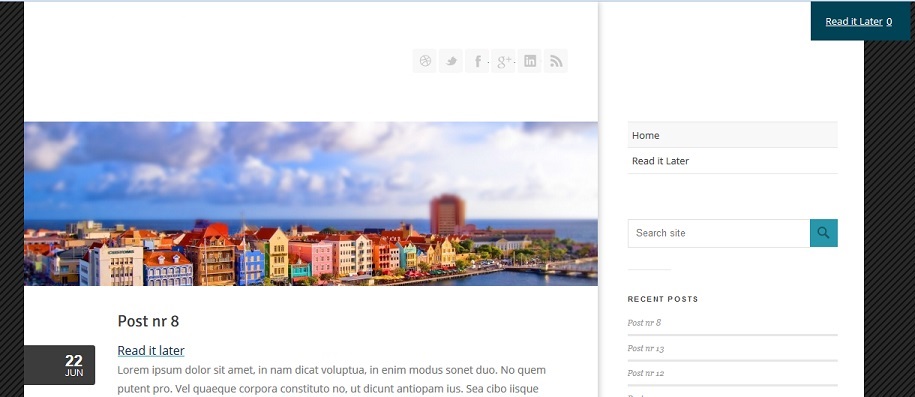
Top position selected

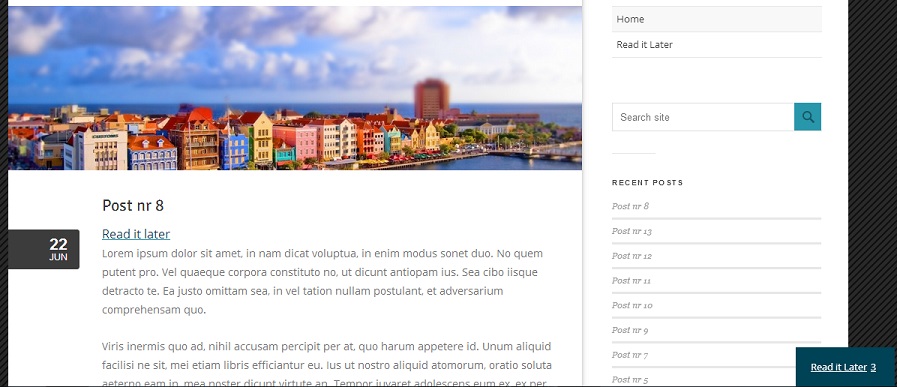
Bottom position selected

4.Open Read it later Slide when:
Select the way to open the Read it later Slide , to be opened on mouse over or on mouse click .
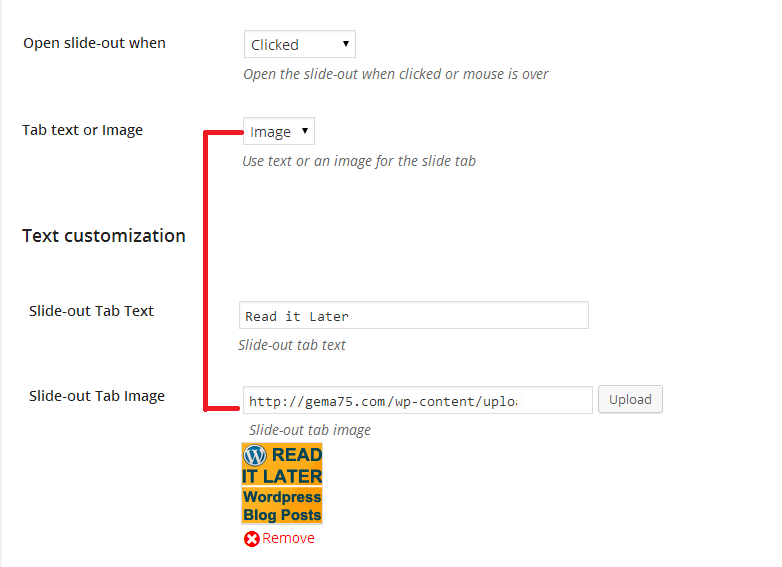
5.Tab text or image
Define what will be used for the Read it later header tab , an image or a text .
To display the tab of the Read it later as image:
Select from dropdown the "Image" option
Upload you image and Save .

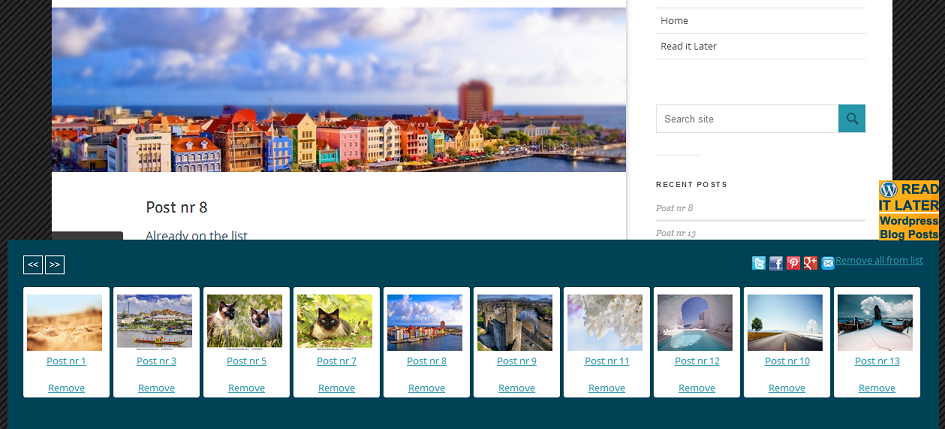
Frontend Read it header tab later as image .

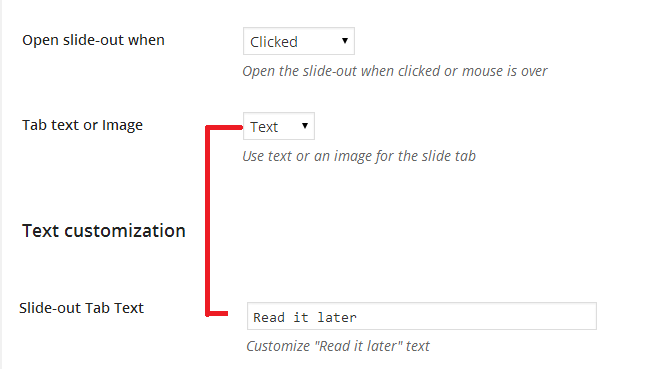
To display the tab of the Read it later header tab as text:
Select from dropdown the "Text" option
Write the text to "Read it later Tab Text".

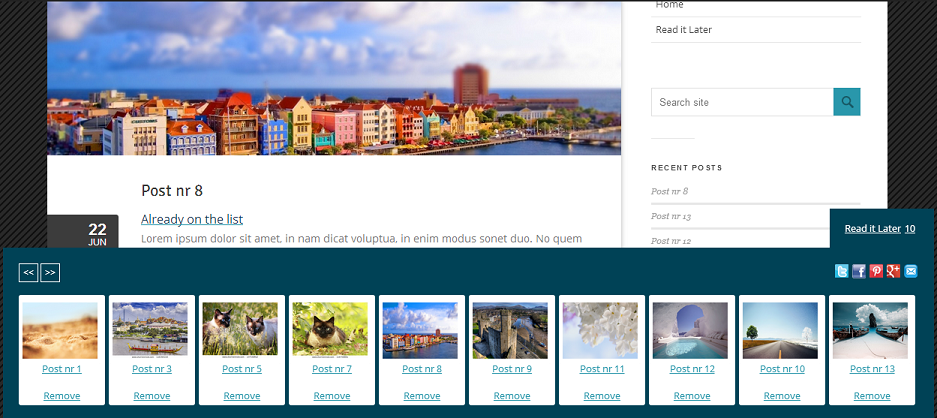
Frontend Read it Later with Text option .

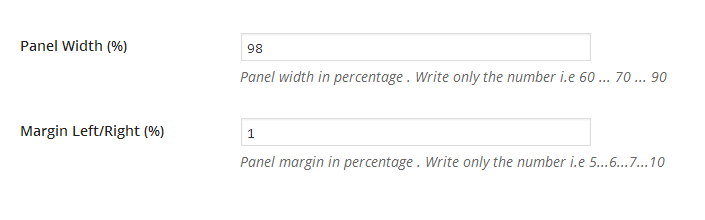
Read it later Panel Width & Margin
These settings can help also in case that the theme it is not displaying properly the Read it later panel slide in & out .
Panel Width
Panel width in percentage : Insert only the number example - 100 to have a full width , or less to example 98 , 95 , 90 to have a panel little than full width .
Panel Margin
Margin Left/Right in percentage: Insert only the number example - 0 or others as 1,2,3,... to set the margins left and right for the panel.

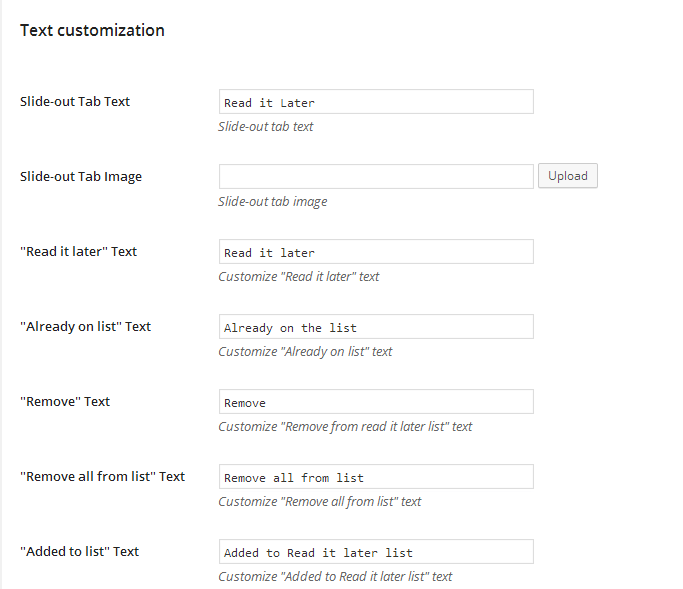
Read it later - text customization
Change the text which is displayed using this plugin .
Upload an image to display as header for the Read it later header tab .

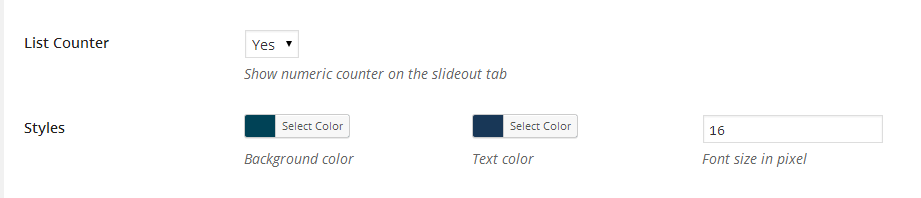
Read it later Counter - Display or not the counter of products added in the Read it later panel
Color picker for the background and text . Define text Size .

Custom CSS
The plugin will use mostly you theme css styles , as doesnt have too many CSS styles , but in case that you need to customize the CSS you can use the following CSS classes:
The Next Prev buttons to scroll the Read it later : .gema75_ril_owl_next, .gema75_ril_owl_prev and .gema75_ril_owl_next:hover , .gema75_ril_owl_prev:hover
The Read it later number counter : span#gema75_wc_wc_count_badge
Remove all text : a.gema75_removeAllFromRILButton
Remove : a.removeFromRILButton
Social share icons : #gema75_ril_social_icons li and ul#gema75_ril_social_icons li
Social images : ul#gema75_ril_social_icons li img
Template Override
This plugin uses some separate template files so you can customize the design .
Also the plugin checks if you have the files named as the list below inside a folder "gema75_read_it_later_templates" on your theme .The folder "gema75_read_it_later_templates" if inserted to your theme will not be changed after the plugin updates .
- read_it_later.php
- share_buttons.php
- slideout.php
- slideout_footer.php
- slideout_header.php
- read_it_later_share.php
- read_it_later_share_no_items.php
- read_it_later_share_loop_items.php
If inside your theme a folder named "gema75_read_it_later_templates" and inside that folder will find the files named in the list then the plugin will use your file instead of its own .
In the folder "gema75_read_it_later_templates" , there it is also a folder named "social_icons" and inside there are the files used as social icons . In the same way you can change the social icons .
In this way you can customize the design of the plugin .
Support
The plugin is self explanatory but should you require help or support let me know via the plugin`s comment section on the Codecanyon area, or write me directly to gema75@gema75.com
Read it later Social Sharing
The social Share it is activated only if the visitor it is logged in to the website , even as subscriber .
Can be defined the link of a Logo or Image for the Facebook and Pinterest sharing:The Read it later List of posts can be shared from visitors in the social links as :
Select "Yes" or "No" to define for each social link sharing .
The list of icons will be displayed to the Read it later in the frontend for the logged visitors .
Insert the desired text to be displayed for each social link or email.
1.Facebook
Below you can see how the Facebook will shown .
2.Twitter
Below you can see how the Twitter will shown .
3.Google+
Below you can see how the Google+ will shown .
4.Pinterest
Below you can see how the Pinterest will shown .
5.Email
Below you can see how the Email will shown .